最近在做数据报表的时候,涉及到表格列的固定。而这个列的固定我是直接通过 css 样式 position: sticky 来实现的。功能虽然实现了,但是发现一个问题,当表格横向滚动时,被固定的列,它们的边框样式失效了,原本的 border 不见了。下面来看一样对比图:
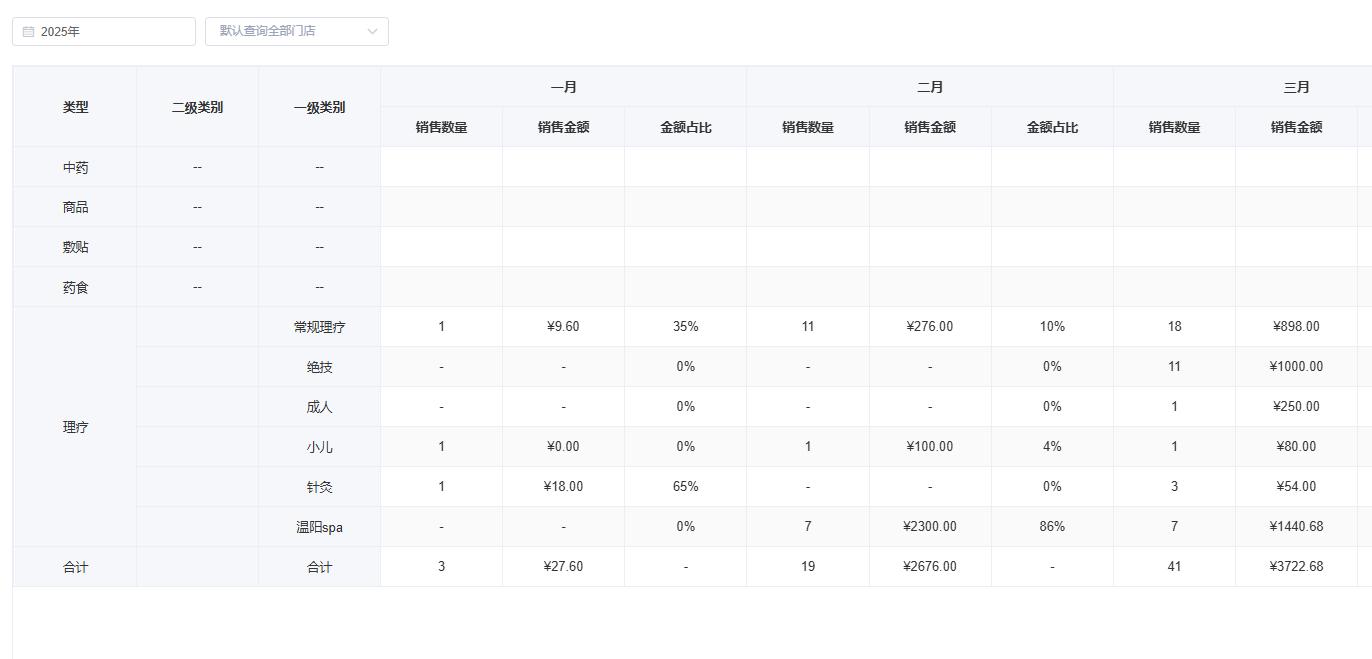
初始状态,正常情况

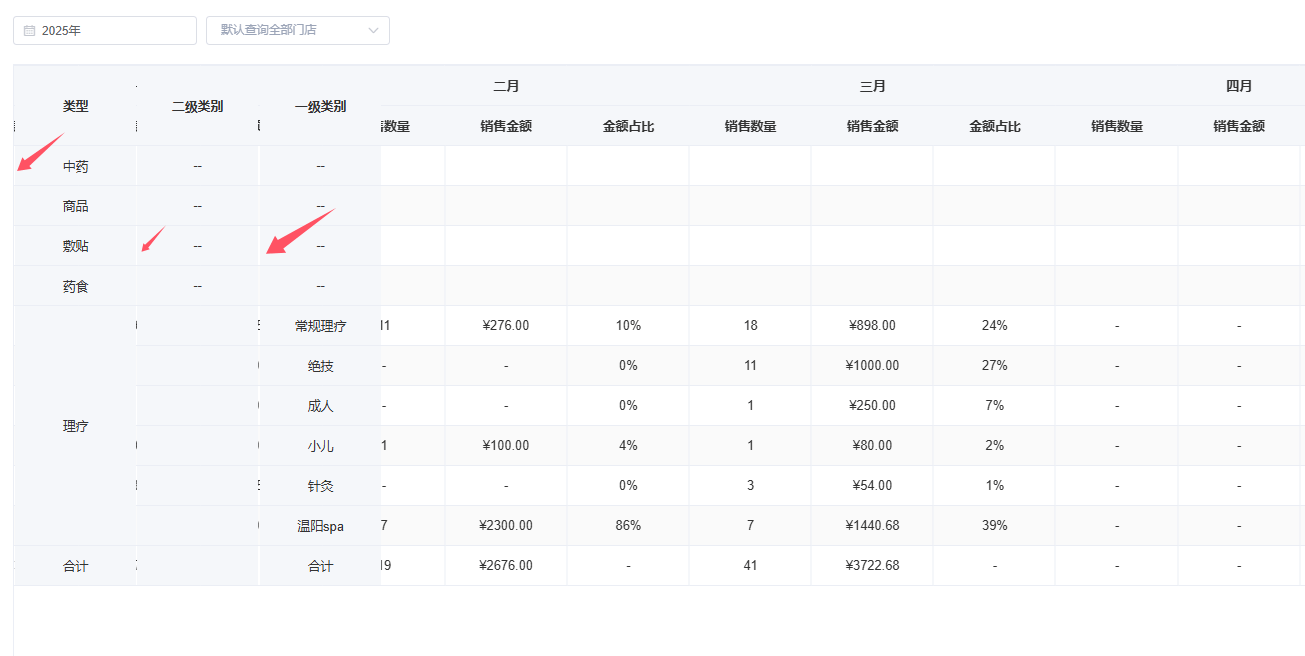
横向滚动边框消失

可以看到,当横向滚动表格时,左边固定的三列,它们的边框全都不见了,而且透过间隙还能看到其它 td 元素内的文字。至于为什么会产生这种现象我目前并未找到原因,下面是简写后的项目代码
<table class="sales-table"></table>
<style>
.sales-table {
min-width: 1200px;
border-collapse: collapse;
font-size: 14px;
}
.sales-table td {
padding: 12px 16px;
border: 1px solid #ebeef5;
text-align: center;
min-width: 100px;
}
</style>通过 css 将表格的边框样式设置成了折叠(collapse),并且将单元格(td)的边框样式设置为(border: 1px solid #ebeef5),在这种情况下,如果横向滚动表格,那么应用了 position: sticky 的 td 元素的边框就会失效。
这个问题的解决方案如下:
.sales-table {
min-width: 1200px;
border-collapse: separate;
border-spacing: 0;
font-size: 14px;
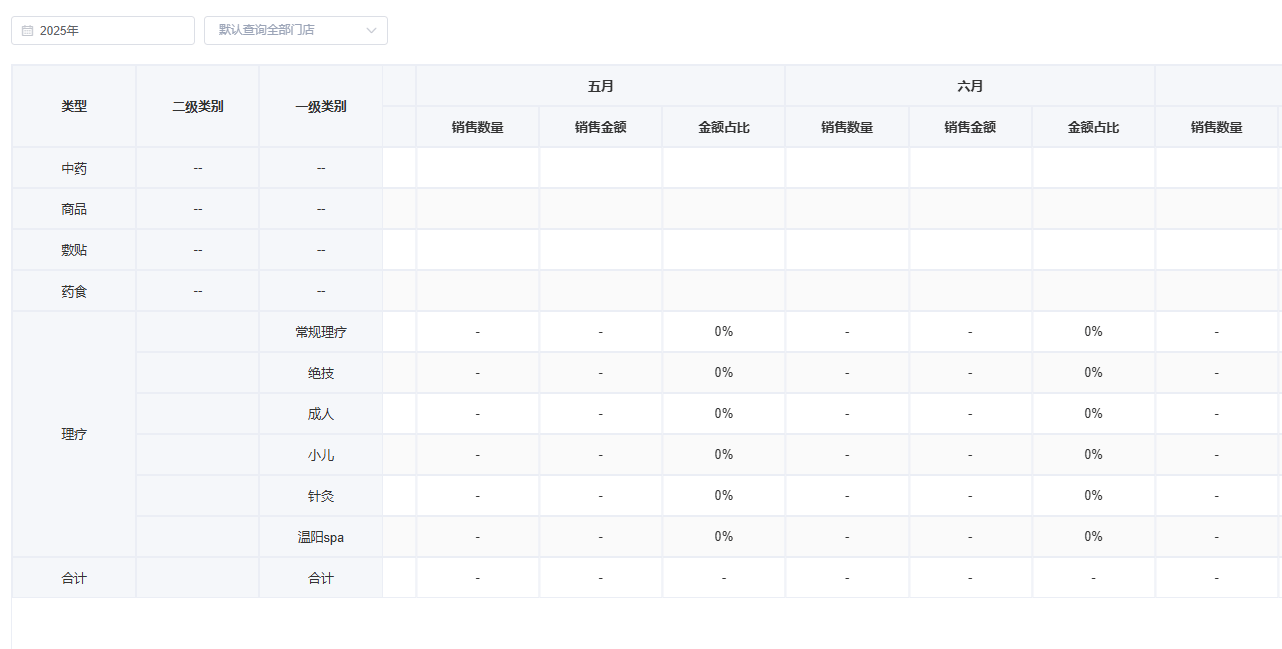
}将 border-collapse 改成 separate,并且设置 border-spacing: 0; 即可。修复后的结果如下图,但是这样修复有一个缺点,因为表格的边框样式是 separate 的,所以相邻单元格的边框将会叠加,1px + 1px = 2px ,因此整体表格的边框看着比之前的要粗那么一点。

本文最后更新于 2025-05-12 18:33:21HTML/CSS
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/79
评论
提交
Comments | 4 条评论
test2025-07-14 10:05:03
#1 回复
test
鄢云峰站长2025-07-14 10:07:11
#2 回复
@test test for what ? 😂
yorkzz2025-07-15 17:29:02
#3 回复
@鄢云峰 一看就是跟我一样来抄的
鄢云峰站长2025-07-16 17:03:29
#4 回复
@yorkzz 嗦嘎,你这一提醒,我就明白了,哈哈哈