小程序上线后,我们通常还会不定期的更新:上线新的功能或者修复使用中发现的BUG。那么关于小程序的更新机制,以及如何主动提示用户更新,这些就需要我们去关心和了解~ 在讲解小程序更新策略之前,我们需要提前了解一下小程序中的一些相关概念,了解了这些概念,才能更好的了解其更新机制。
小程序相关概念
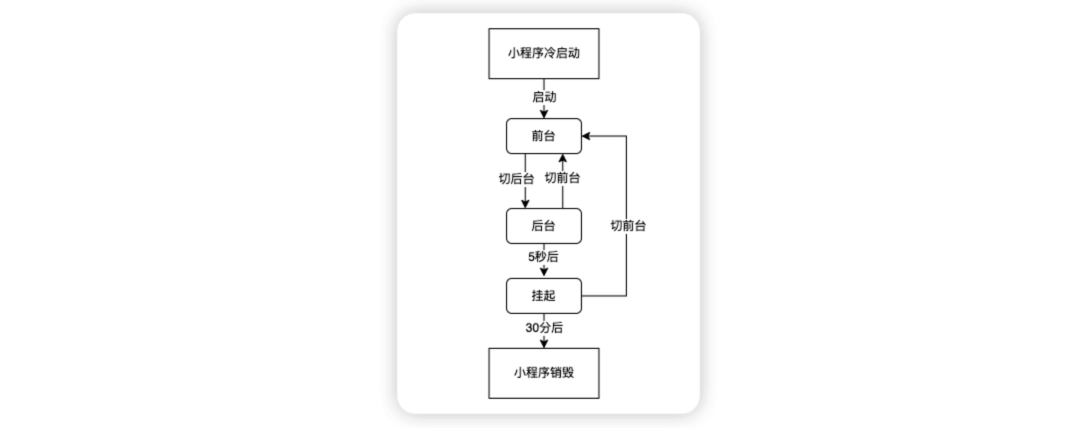
一、 小程序生命周期
小程序从启动到最终被销毁,会经历很多不同的状态,小程序在不同状态下会有不同的表现。

二、小程序的两种启动模式
1- 冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
2- 热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
三、前台与后台
小程序启动后,界面被展示给用户,此时小程序处于「前台」状态。当用户「关闭」小程序时,小程序并没有真正被关闭,而是进入了「后台」状态,此时小程序还可以短暂运行一小段时间,但部分 API 的使用会受到限制。切后台的方式包括但不限于以下几种:
1- 点击右上角胶囊按钮离开小程序
2- iOS 从屏幕左侧右滑离开小程序
3- 安卓点击返回键离开小程序
4- 小程序前台运行时直接把微信切后台(手势或 Home 键)
5- 小程序前台运行时直接锁屏
当用户再次进入微信并打开小程序,小程序又会重新进入「前台」状态。
四、小程序挂起
小程序进入「后台」状态一段时间后(目前是 5 秒),微信会停止小程序 JS 线程的执行,小程序进入「挂起」状态。此时小程序的内存状态会被保留,但开发者代码执行会停止,事件和接口回调会在小程序再次进入「前台」时触发。
注意:当开发者使用了后台音乐播放、后台地理位置等能力时,小程序可以在「后台」持续运行,不会进入到「挂起」状态
五、小程序销毁
如果用户很久没有使用小程序,或者系统资源紧张,小程序会被「销毁」,即完全终止运行。具体而言包括以下几种情形:
1- 当小程序进入后台并被「挂起」后,如果很长时间(目前是 30 分钟)都未再次进入前台,小程序会被销毁。
2- 当小程序占用系统资源过高,可能会被系统销毁或被微信客户端主动回收。
前置知识点基本就是上面提到的五点,了解这些之后,现在我们来看下小程序的更新机制。
小程序更新机制
开发者在管理后台发布新版本的小程序之后,微信客户端会有若干个时机去检查本地缓存的小程序有没有新版本,并进行小程序的代码包更新。但如果用户本地有小程序的历史版本,此时打开的可能还是旧版本。
一、 启动时同步更新
在以下情况下,小程序启动时会同步更新代码包。同步更新会阻塞小程序的启动流程,影响小程序的启动耗时。
1- 定期检查发现版本更新
微信运行时,会定期检查最近使用的小程序是否有更新。如果有更新,下次小程序启动时会同步进行更新,更新到最新版本后再打开小程序,尽可能保证用户能够尽快使用小程序的最新版本。
2- 用户长时间未使用小程序
用户长时间未使用小程序时,为保障小程序版本的实时性,会强制同步检查版本更新,更新到最新版本后再打开小程序。
若用户处于弱网环境、下载最新版本失败等情况下,仍会启动本地的较低版本。
二、 启动时异步更新
即使启动前未发现更新,小程序每次冷启动时,都会异步检查是否有更新版本。如果发现有新版本,将会异步下载新版本的代码包。但当次启动仍会使用客户端本地的旧版本代码,即新版本的小程序需要等下一次冷启动才会使用。
开发者手动触发更新
在启动时异步更新的情况下,如果开发者希望立刻进行版本更新,可以使用 wx.getUpdateManager API 进行处理。在有新版本时提示用户重启小程序更新新版本。
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})三、小程序管理后台的相关设置
小程序开发者可以通过在小程序管理后台进行设置,影响更新逻辑。
1- 优先使用本地版本设置
若开发者判断某些较新的小程序版本无需强制用户同步更新到最新版本,可以在小程序管理后台「设置」-「版本设置」-「优先使用本地版本设置」中进行设置,设置后若同步更新时检查本地版本不低于该版本,则优先使用本地版本,同时将会异步下载最新版本的代码包。
2- 小程序最低可用版本设置
若开发者判断某些较旧的小程序版本服务不再可用,可以在小程序管理后台「设置」-「版本设置」-「小程序最低可用版本设置」中进行设置。设置后若同步更新时检查本地版本低于该版本,则无法打开,并继续尝试下载最新版本、若异步更新,则会在检查到更新后提示用户重启小程序更新新版本。
注意事项
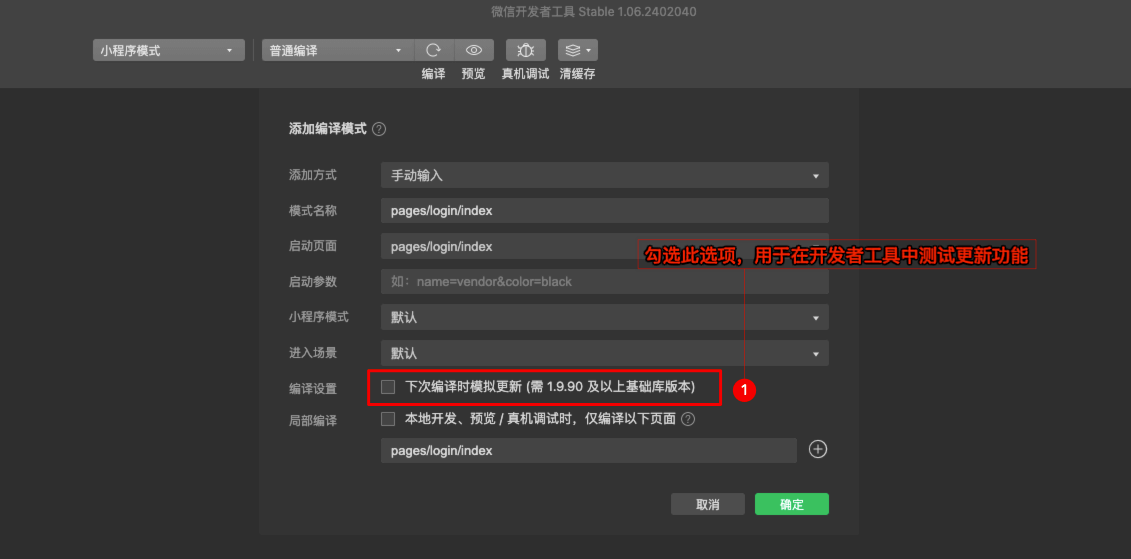
1- 微信开发者工具上可以通过「编译模式」下的「下次编译模拟更新」开关来调试
2- 小程序开发版/体验版没有「版本」概念,所以无法在开发版/体验版上测试更版本更新情况
3- 开发者在后台发布新版本之后,无法立刻影响到所有现网用户,正常情况下,在全量发布 24 小时之后,新版本可以覆盖 99% 以上的用户。
4- 小程序管理后台的「优先使用本地版本设置」和「小程序最低可用版本设置」不会影响同步更新与异步更新的选择。
5- 如果更新失败或超时,为了保障小程序的可用性,还是会使用本地版本打开。
一个完整的示例(uniapp)
App.vue
onLaunch(options => {
// 检查更新
if (uni.canIUse('getUpdateManager')) {
const um = uni.getUpdateManager()
um.onCheckForUpdate((res) => {
if (res.hasUpdate) {
um.onUpdateReady(() => {
uni.showModal({
title: '更新提示',
content: '检测到新版本,是否下载新版本并重启小程序',
showCancel: false, // 隐藏取消按钮,强制用户更新
confirmText: '确认更新',
success: (result) => {
if (result.confirm) {
um.applyUpdate()
}
}
})
})
um.onUpdateFailed(() => {
uni.showModal({
title: '已有新版本',
content: '新版本已经上线了,请删除当前小程序,重新搜索打开'
})
})
}
})
} else {
uni.showModal({
title: '提示',
content: '当前微信版本过低,部分功能无法使用,请升级到最新版本微信后重试'
})
}
});开发工具中调试【更新】功能,点击【普通编译】,然后【添加编译模式】

官方文档
https://developers.weixin.qq.com/miniprogram/dev/api/base/update/UpdateManager.html
https://developers.weixin.qq.com/miniprogram/dev/framework/runtime/update-mechanism.html
