一、需求背景
公司财务每天要录账单,通过线下走的账都需要录入系统,因为数据进系统了才好出报表。而录单的其中一个环节需要财务上传凭证,也就是收款和打款的截图。她们反馈说现在的上传凭证太麻烦了,每次截图后还要先保存到电脑,然后再选择保存的文件进行上传。能不能截图后直接粘贴上传,省去保存到电脑那一步?
二、功能实现
1- 首先我们需要一个粘贴图片的区域,这里我使用的是 div 标签,然后再配合 contenteditable 属性,让 div 区域可以编辑。这样我们就可以监听它的粘贴事件。
<div contenteditable="true" @paste="handlePaste" class="paste-area">
</div>2- 接下来我们实现 handlePaste 方法,获取文件数据并进行上传
// 处理粘贴事件
handlePaste(event) {
// 阻止默认行为
event.preventDefault();
// 获取剪切板中的数据
const items = (event.clipboardData || window.clipboardData).items;
// 遍历剪切板中的数据,因为用户可能同时复制多个文件,所以需要遍历
for (let i = 0; i < items.length; i++) {
// 判断是否为文件
if (items[i].kind === 'file') {
// 获取 File 对象
const file = items[i].getAsFile();
// 调用上传方法
customUpload(file);
}
}
}
// 自定义上传方法
customUpload(file) {
const formData = new FormData();
formData.append('file', file);
$upload.upload('/file/upload', formData, (res) => {
// 上传成功后的处理
console.log(res);
})
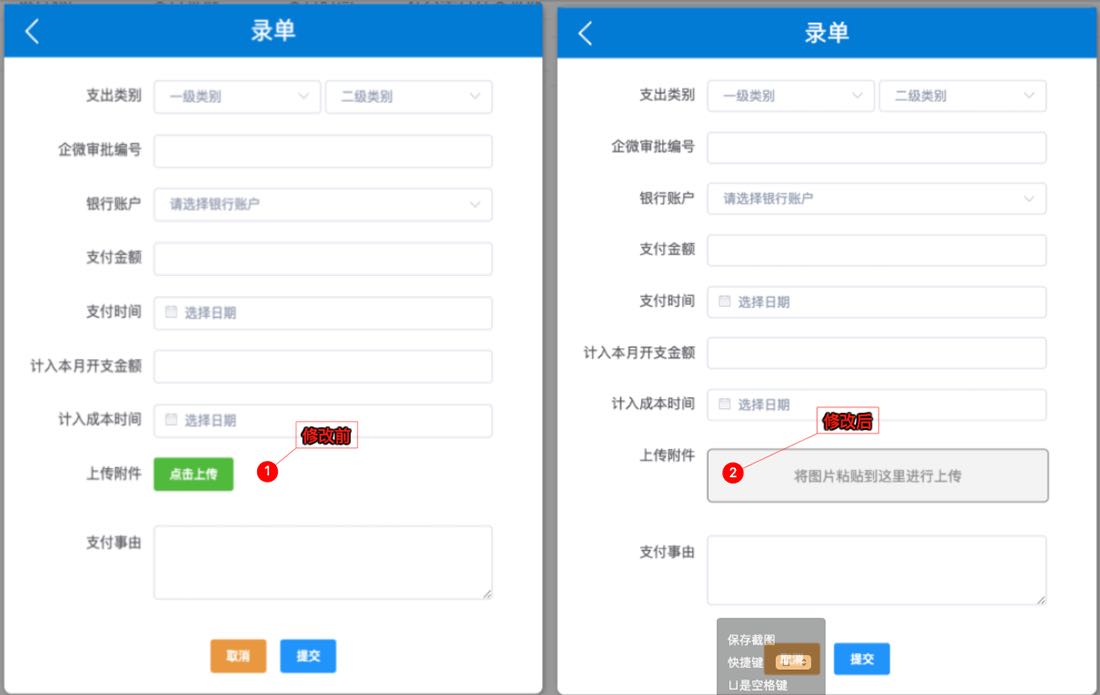
},三、前后对比

功能实现,财务很满意,工作效率又提升了 :)
本文最后更新于 2024-09-05 17:59:16JAVASCRIPT
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/62
评论
提交
来发第一个评论啦~
