代码高亮算是个比较常见的功能,如果是做内容站点,并且是编程类目的话,那么代码高亮则是必不可少的功能。目前主要流行的两个代码高亮库分别是 highlight.js 和 prism.js,今天和大家分享的则是如何在 Nuxt3 项目中使用 prism.js。
一、安装依赖
我们需要安装三个依赖,一个生产依赖 (dependencies),两个开发依赖 (devDependencies)。具体指令如下,我用的是 pnpm 包管理器,大家如果不是的话,替换成自己的即可。
// 生产依赖
pnpm add prismjs
// 开发依赖
pnpm add -D @types/prismjs vite-plugin-prismjs二、配置 nuxt.config.ts
import prismjs from 'vite-plugin-prismjs'
export default defineNuxtConfig({
vite: {
plugins: [
prismjs({
languages: [
'css',
'sass',
'scss',
'javascript',
'html',
'swift',
'xml',
'typescript',
'dart',
'csharp',
'json',
'sql',
'bash',
'md',
'nginx',
'cpp',
'java'
],
plugins: ['toolbar', 'show-language', 'copy-to-clipboard'],
theme: 'tomorrow',
css: true
})
]
}
})对上面的配置进行简单说明:
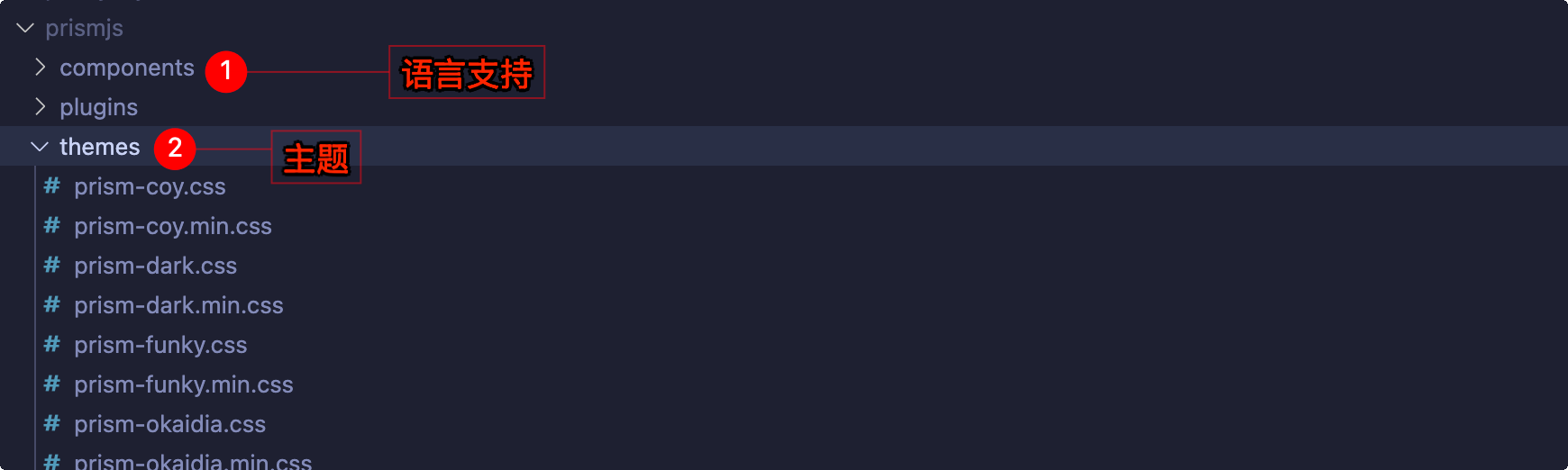
1- languages 是你需要对什么语言进行高亮,那么就配置什么语言。如果你想知道 prismjs 支持哪些语言的代码高亮,那么查看 node_modules 下的 prismjs => components 文件夹即可。
2- theme 的话则是选择代码高亮的颜色主题,我试过了所有的主题之后觉得 tomorrow 主题是最好看的。如果想知道 prismjs 支持哪些主题的话,同样的,查看 node_modules 下的 prismjs => themes 文件夹即可。

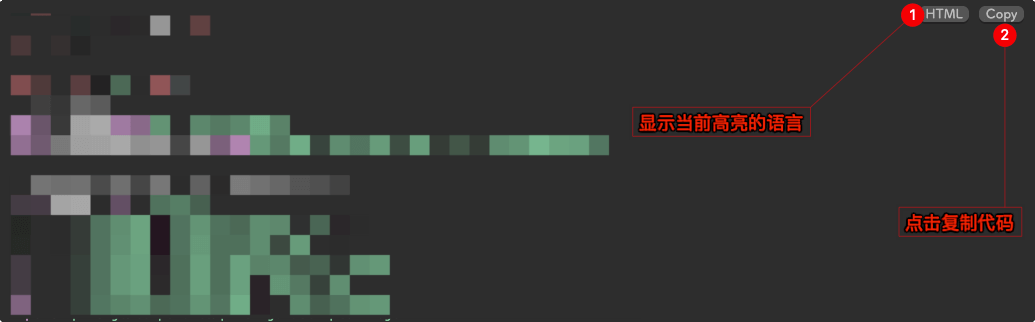
3- plugins 的话则是用来配置插件的,其中 show-language 是会显示当前被高亮的是什么编程语言,而 copy-to-clipboard 则是复制代码功能。由于这两个插件都是依赖于 toolbar 插件的,所以需要先配置 toolbar,再配置它们两个。

三、页面中使用
<script lang="ts" setup>
import Prism from 'prismjs'
onMounted(async () => {
await nextTick()
Prism.highlightAll()
})
</script>通过调用 Prism.highlightAll() 方法来启用代码高亮,并且请把此方法放在 onMounted 事件中,等页面渲染完成之后再调用,如上面代码所示~
四、其他
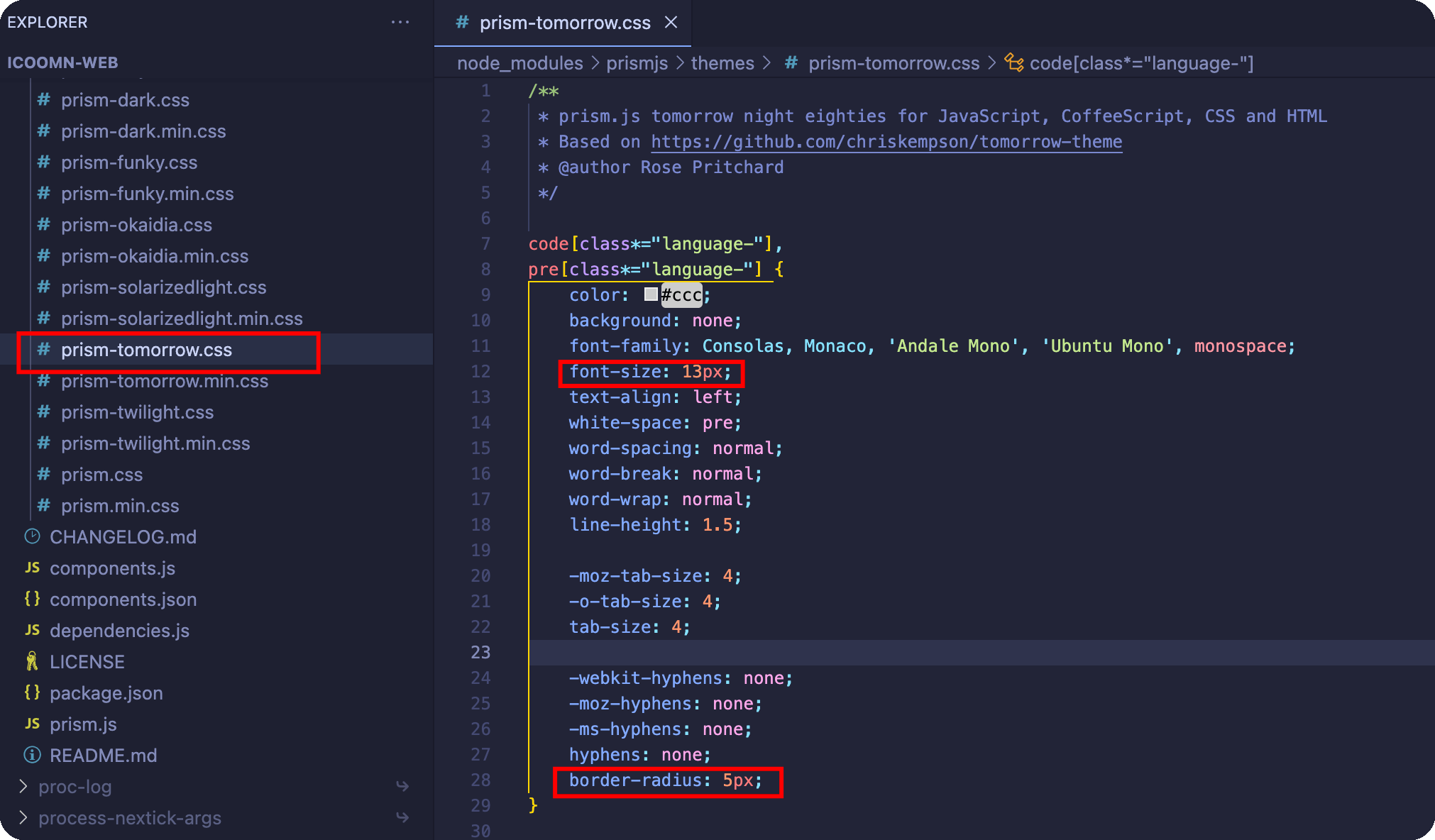
如果你对当前主题某些细节不喜欢的话,那么它是可以修改的,比如我现在使用的 tomorrow 主题,它的代码块默认不是圆角的,而我想要圆角,还有就是默认字体太大了,想改小一点,那么直接找到 node_modules => prismjs => themes => prism-tomorrow.css 进行修改即可。

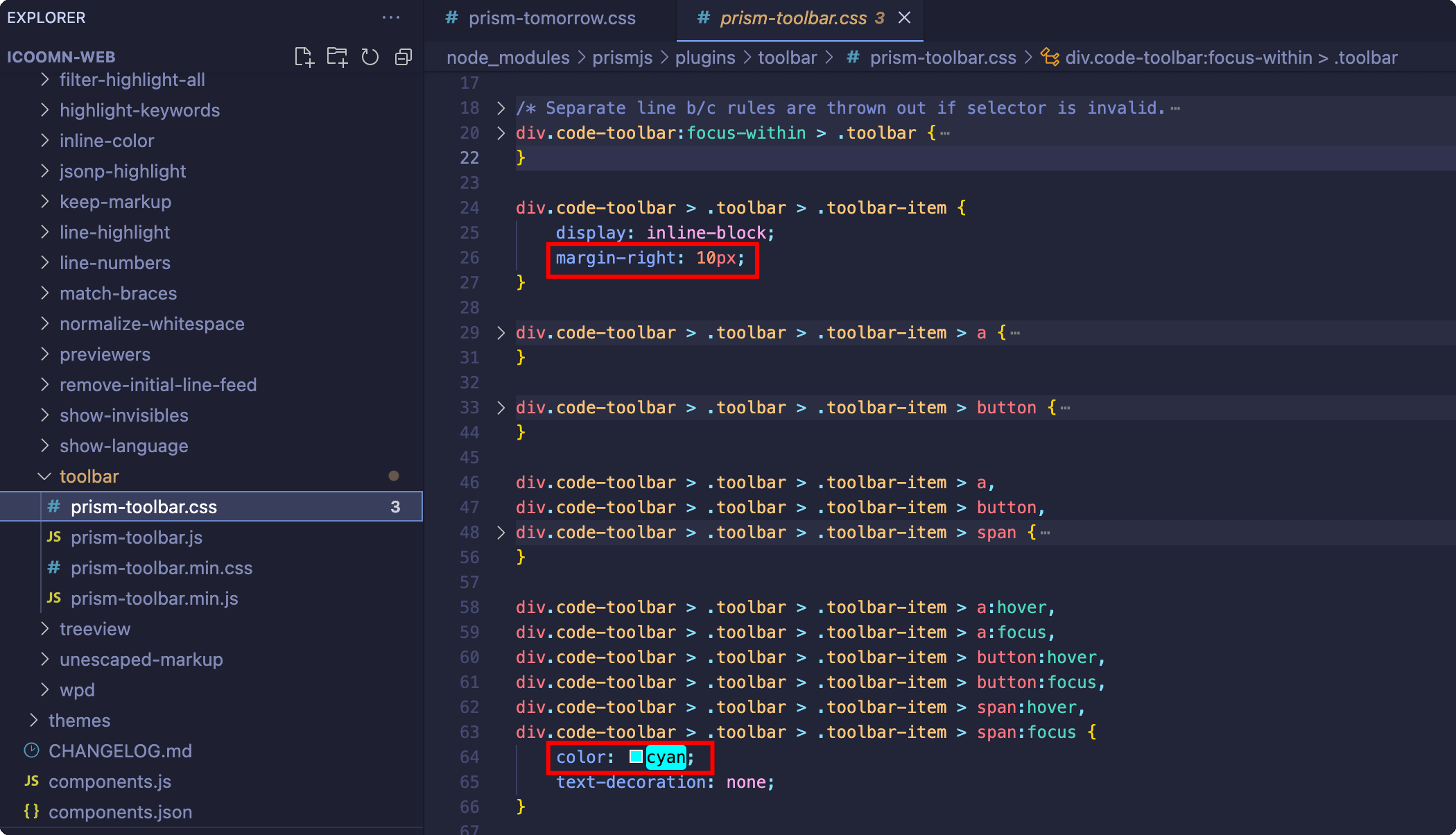
还有就是关于 toolbar 的样式,它也是可以修改的。在 tomorrow 主题下,toolbar 的 hover 字体颜色和背景色是一样的,导致鼠标移上去就看不见字了,而且每个 item 挨得太近了,需要加点边距才比较美观,需要改 toolbar 的样式,那么找到 node_modules => plugins => toolbar => prism-toolbar.css

最后,修改的这些样式只在当前依赖包有效,如果是克隆新项目 install 的话,那么修改的东西就丢失了。因为 node_modules 文件夹并未提交到 git,所以每次重新 install 的时候都会重置掉之前的修改~
