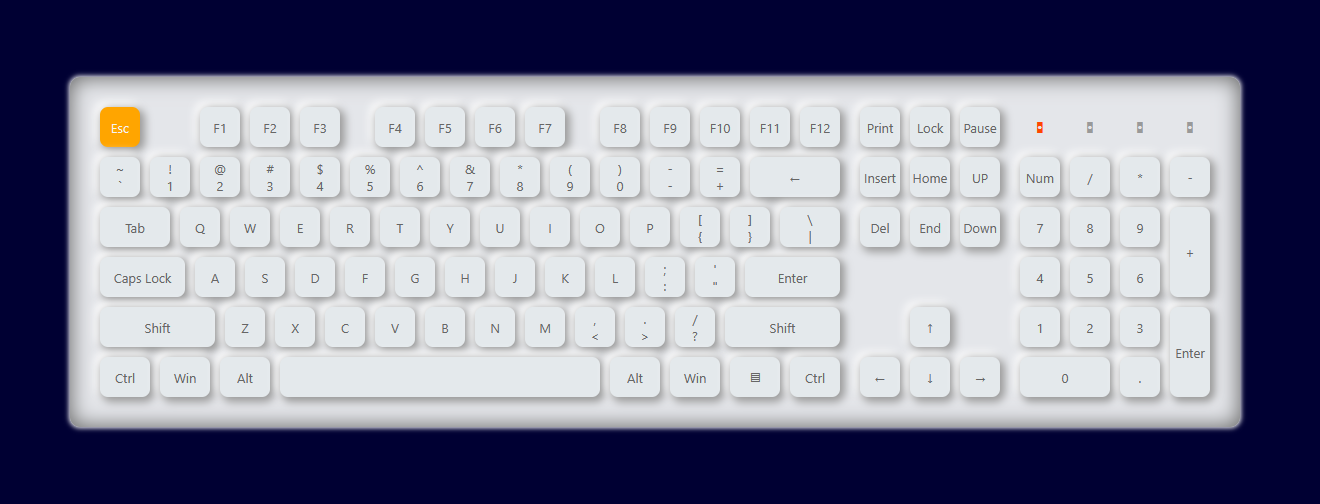
啥也不说先上图,看过了才知道好不好

这是我之前练习 CSS 的时候写的,反正我自己觉得效果很好,所以分享给大家。它的实现原理是:通过给每个键盘按键(div)添加 css 阴影实现的,因为 css 阴影可以模拟一个近似 3D 的视觉效果。
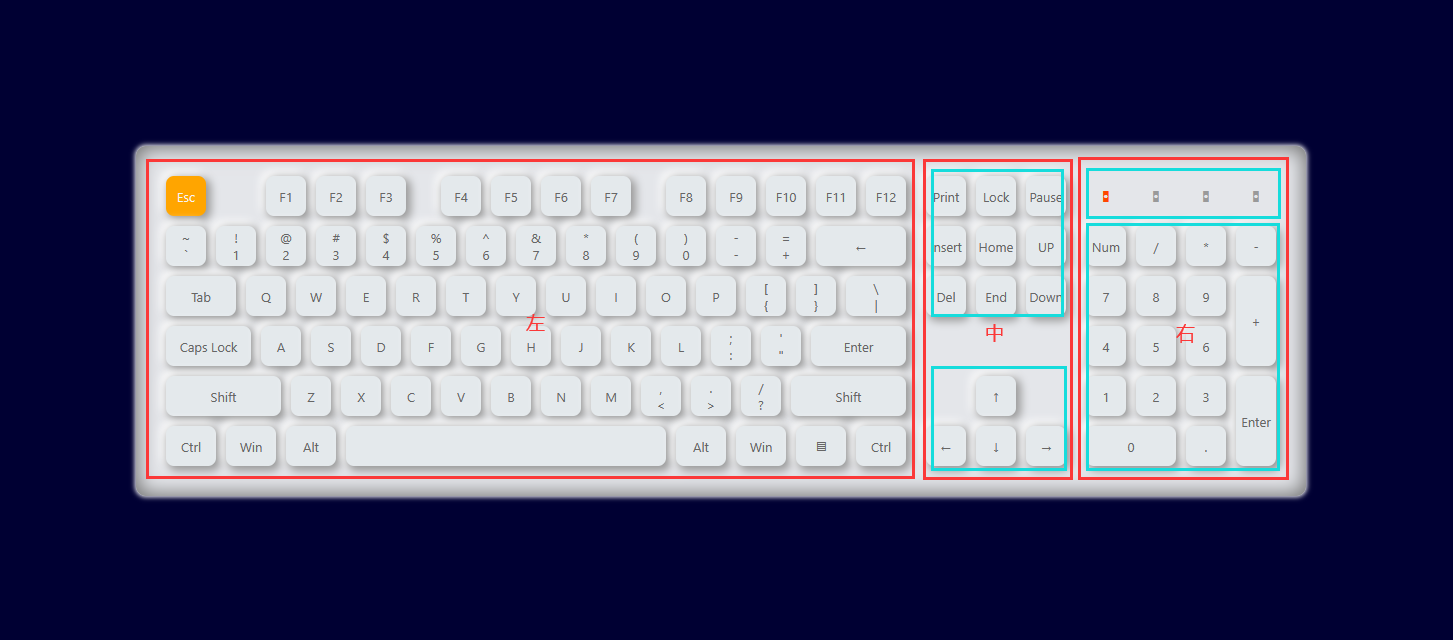
布局思路的话,我将键盘分成了【左】 【中】 【右】三个区域,而中间区域又分为了【上】 【下】两个部分,右边则分成了【指示灯】和【小键盘】两部分。

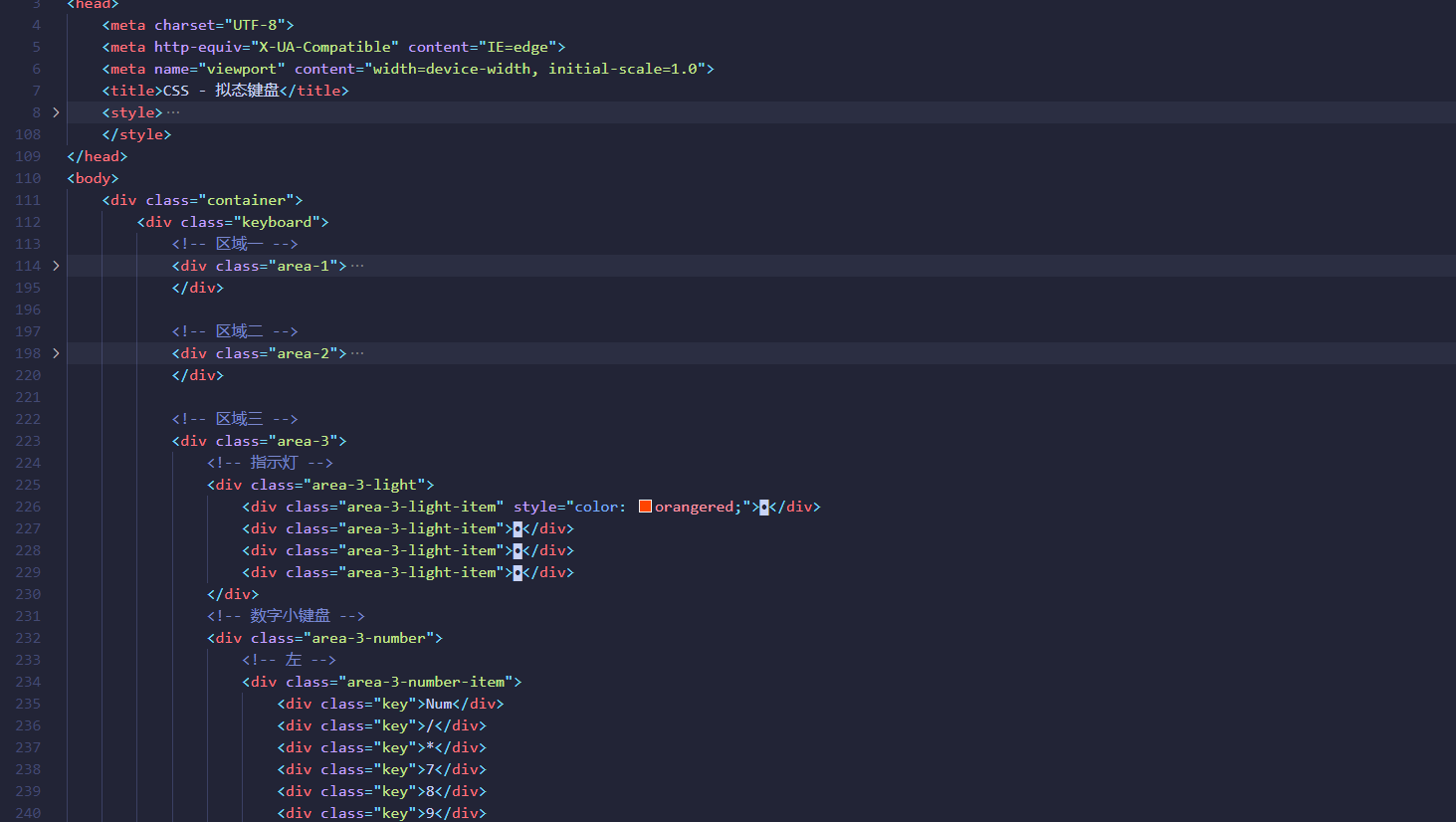
部分 HTML 代码截图如下

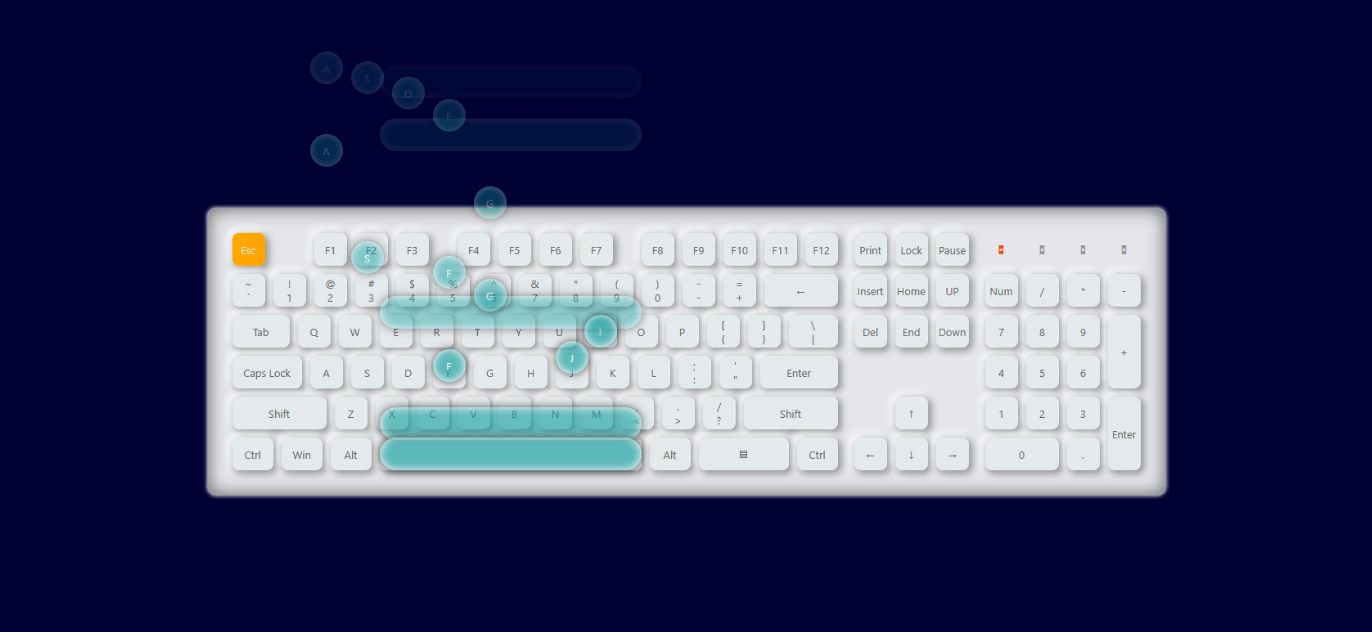
到目前为止,这个键盘只是单纯的界面样式:好看,但是没有任何交互。写完第一版之后,我为了更有趣味性,所以对其进行了升级,为每个按键添加了 JS 键盘事件。当我们敲击键盘时,那么网页上的键盘也会同步被按下,这样就可以给我们一个实时的反馈。
并且,我给每个键盘事件添加了一个有趣的 CSS 动画,就是当我们敲击键盘时,网页键盘对应的按键同步按下,当按键弹起时,会生成一个小气泡,气泡逐渐上升,然后直到消失。
升级后的键盘效果截图如下

具体的 JS 代码这里就不做讲解了,自己看下源码吧,都写有注释
最后附上源码的下载地址,喜欢的同学请自行下载:https://www.aliyundrive.com/s/k1L3aU9msiw
本文最后更新于 2024-05-14 22:33:11HTML/CSS
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/41
评论
提交
Comments | 7 条评论
湘裳2024-05-16 11:45:30
#1 回复
好巧,我昨天也写了一个键盘,前天开始,昨天完成的。https://blog.csdn.net/weixin_62438322/article/details/138910651?spm=1001.2014.3001.5501代码在这里面,但不知道为什么vue的打包后按键没按键效果了,但用原生代码添加到vue的index.html也勉强能用,大佬有空的话可以看看vue版的为什么打包后按键没效果吗?能有解决方法更佳,谢谢
湘裳2024-05-16 14:34:24
#2 回复
升级版真帅,效果很好看,有一个小问题,tab键按下会自动切换焦点(不知道应该怎么个形容法),会导致不能回弹,我使用的解决方法是判断如果按键为tab,则200毫秒后自动调用移除按键效果的函数
鄢云峰站长2024-05-16 17:02:12
#3 回复
@湘裳 效果也是相当酷炫,黑色也很nice
鄢云峰站长2024-05-16 17:04:14
#4 回复
@湘裳 谢谢反馈!我这细节不到位😂
游学者2024-09-30 10:35:42
#5 回复
写的真好👍
maofu2025-04-17 16:39:10
#6 回复
仔细端详了你的网站和经历,惺惺相惜,我也是一名自考生,目前在已经上市公司做设计。
鄢云峰站长2025-04-21 10:00:34
#7 回复
@maofu 谢谢你的到访以及关注,祝工作顺利,前程似锦,手动握手 :)
