个人博客不是刚刚上线嘛,有同学就给我反应了一个bug,说是在苹果手机上,点击文章内容页下面的留言框时,页面自动放大了,而且输入不了内容。收到反馈后我就自己测试了一下,确实还原了~
总共分为两个点:
1- 点击后自动放大
2- 键盘上打字无法输入内容
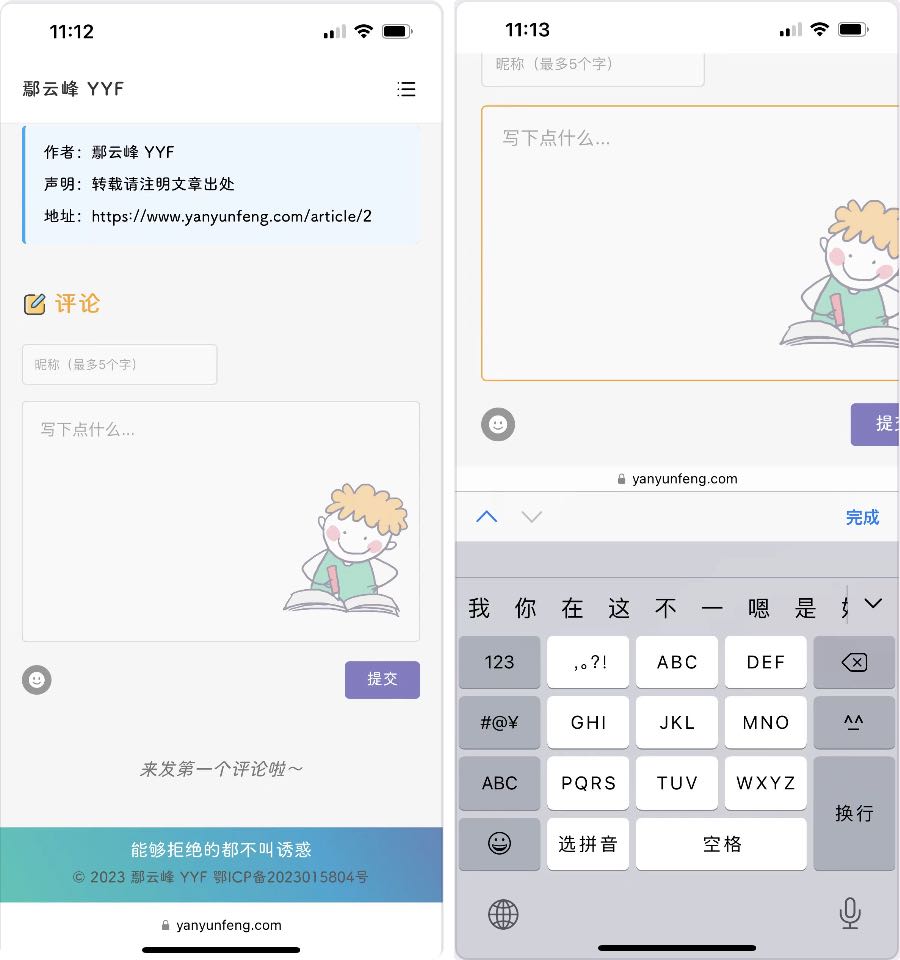
如下截图,左边是正常情况,右边是点击自动放大且无发输入情况

下面分别说下原因以及解决办法,首先点击后放大,这其实严格意义上不能说它是一个BUG,因为这是 iOS 系统对于用户体验上的一种优化,因为手机屏幕较小,当用户点击输入框的时候,为了给用户更方便的体验,所以做了自动放大处理。
那么相应的解决方案,是通过 meta 标签严格控制住页面的大小,不让其进行自动缩放,具体设置如下:
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"
>通常我们做了这个配置之后,问题就解决了。但是在 iphone5s / 6 / 6s 这些小屏设备上可能还是会有问题,这是因为在小屏设备上,iOS会判断 font-size 大小,当文本框的 font-size 小于16px 时,它还是会自动进行放大。所以如果你的页面需要兼容 5s 这种小屏设备的话,你还需要设置文本框的 font-size 大小 不小于16px。
第二点,文本框无法输入内容。通过排查,这个其实是受到了一个 CSS 样式的影响 user-select: none; 当你给 input 或者 textarea 标签添加 user-select: none; 后,在 iOS 中就会导致文本框无法输入内容。解决方案也很简单,直接把这个样式删除就可以了。
本文最后更新于 2023-10-30 10:01:44HTML/CSS
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/4
评论
提交
Comments | 2 条评论
shine2023-12-21 19:10:56
#1 回复
啦啦啦 好漂亮呀
鄢云峰站长2023-12-21 20:28:05
#2 回复
@shine 哈哈哈,你爱我呀我爱你,蜜雪冰城甜蜜蜜
