所谓的初始数据,就是项目部署运行时需要的基础数据,如一些配置相关的数据,初始账号密码等。虽然我们可以手动向数据库插入,或者写 SQL 语句,但是这两种方案都不是很优雅。今天我们就通过代码的方式实现自动生成初始数据。
一、生成数据表映射
之前的文章中我们通过 schema.prisma 文件生成了数据库表,如果想要通过代码操作这些表,那么就需要生成表格对应的映射类型。生成映射类型的指令如下:
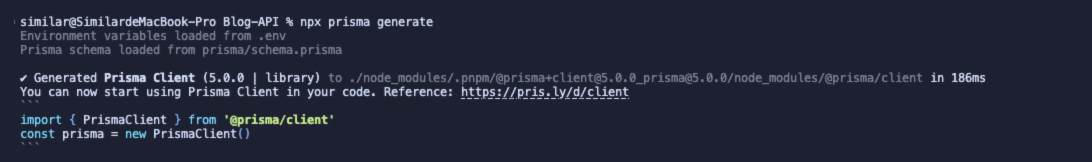
npx prisma generate生成成功如下图:

二、创建种子文件,并编写相关代码
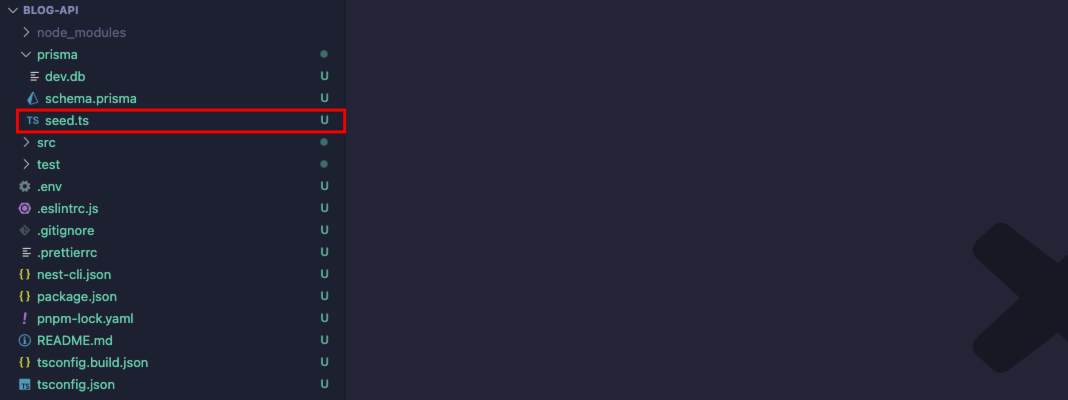
在 prisma 文件夹下创建 seed.ts 文件

然后在 seed.ts 文件中编写如下代码,下面的代码中,我们分别创建了一条账户数据和一条网站公告数据。
// 导入上一步生成的 PrismaClient
import { PrismaClient } from "@prisma/client"
// 创建实例
const prisma = new PrismaClient()
// 异步函数
async function main() {
// upsert() 函数表示:有则不动,无则创建
// 如果数据库中存在满足 where 条件的数据,则不做操作;
// 如果数据库中不存在满足 where 条件的数据,则向数据库中插入一条数据
// 生成一条账号数据
await prisma.account.upsert({
where: { tel: '13987654321' },
update: {},
create: {
tel: '13987654321',
password: '123456',
status: 1
}
})
// 生成一条公告数据
await prisma.setting.upsert({
where: { id: 1 },
update: {},
create: {
notice: '大家好,我的个人博客上线啦~'
}
})
}
// 执行函数
main()
.then(async () => {
// 执行完成后断开链接
await prisma.$disconnect()
})
.catch(async (e) => {
// 报错后打印错误信息
console.error(e)
// 断开链接
await prisma.$disconnect()
// 结束进程
process.exit(1)
})三、配置 package.json 文件
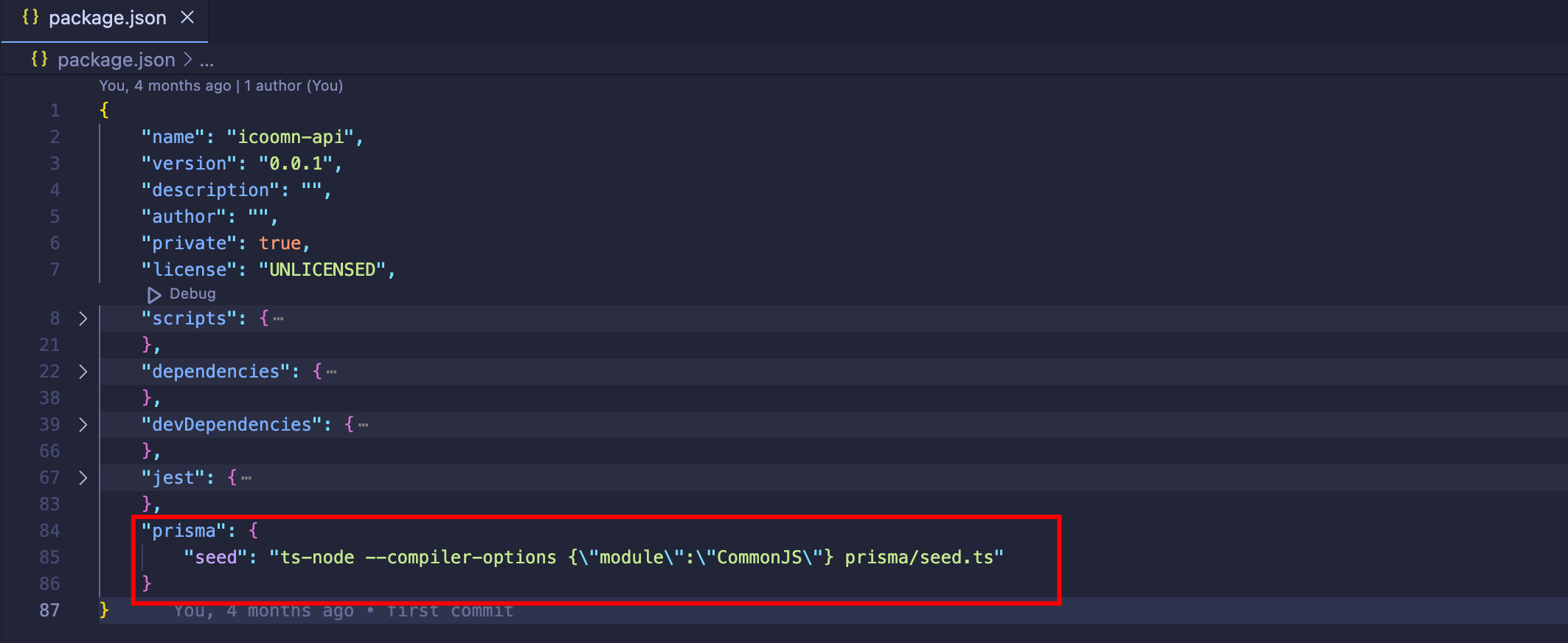
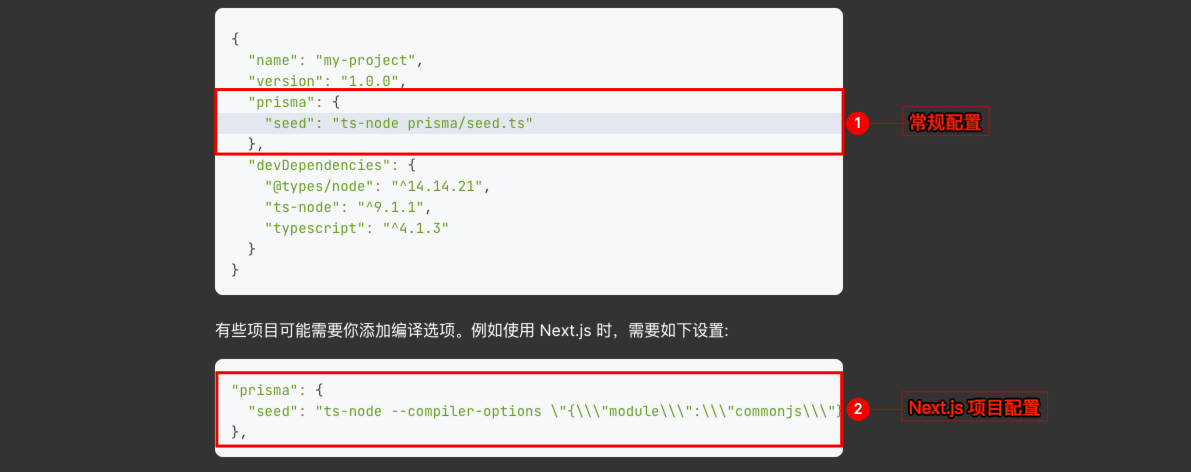
具体配置如下图:

配置指令如下,方便大家复制:
"prisma": {
"seed": "ts-node --compiler-options {\"module\":\"CommonJS\"} prisma/seed.ts"
}其实常规配置是下面这样的,但由于我们是 NestJs 项目,所以我们的配置上需要加一些编译选项。下面是在官网截的一张图

四、通过指令执行 seed.ts
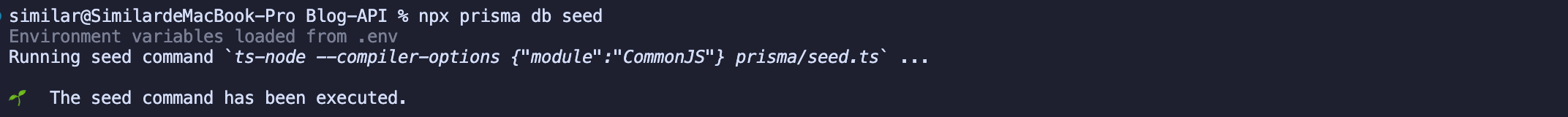
我们种子文件和配置文件都完成之后,就可以通过指令生成初始数据了,指令如下:
npx prisma db seed执行成功截图如下:

本文最后更新于 2024-03-08 10:03:18开源教程系列
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/36
评论
提交
Comments | 3 条评论
me2024-08-15 11:10:56
#1 回复
大佬,博客代码最新的不开源了吗?
鄢云峰站长2024-08-15 13:44:44
#2 回复
@me 嗯嗯,后面不打算开源了
蘑菇君2024-12-21 12:07:30
#3 回复
这个个人博客是我目前看到最舒服优雅的了!大佬这个系列的文章,后续还会继续更新么?👍