上文中我们已经搭建好了项目的基本框架,本文则讲解如何通过代码自动生成数据库。数据库的生成我们需要依赖 Prisma 框架来实现,Prisma 是一个后端的 ORM 框架。对 Prisma 不了解的同学可以去它的官网看下相关文档。Prisma 框架推荐的默认数据库是 PostgreSQL,但是考虑到轻量 / 方便 / 免安装,所以博客项目选择了 SQLite 数据库。由于 SQLite 是免安装的,因此对前端开发的同学就非常的友好。
一、配置数据库连接字符串(ConnectionString)
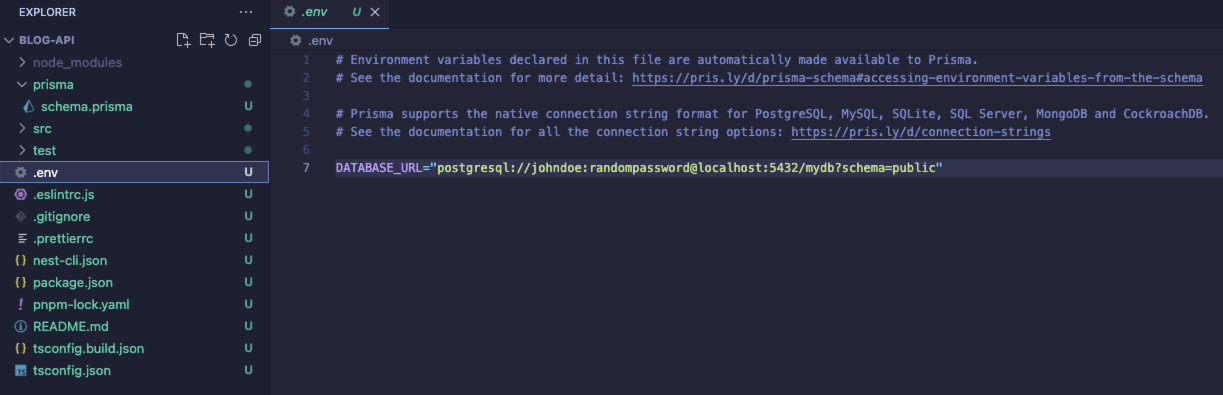
数据库的连接配置在 .env 文件中,初始内容如下图

.env 文件里面就一个 PostgreSQL 数据库的连接配置,我们先将其改为 SQLite 的连接配置,改完之后如下所示
DATABASE_URL= "file:./dev.db"file 后面定义的是数据库的存放路径,dev.db 是数据库文件名,文件名可以随意定义,但后缀必须以 .db 结尾,我这里定义成 dev.db,你也可以将其改为任何你喜欢的名字,如 blog.db
二、定义表结构(Schema)
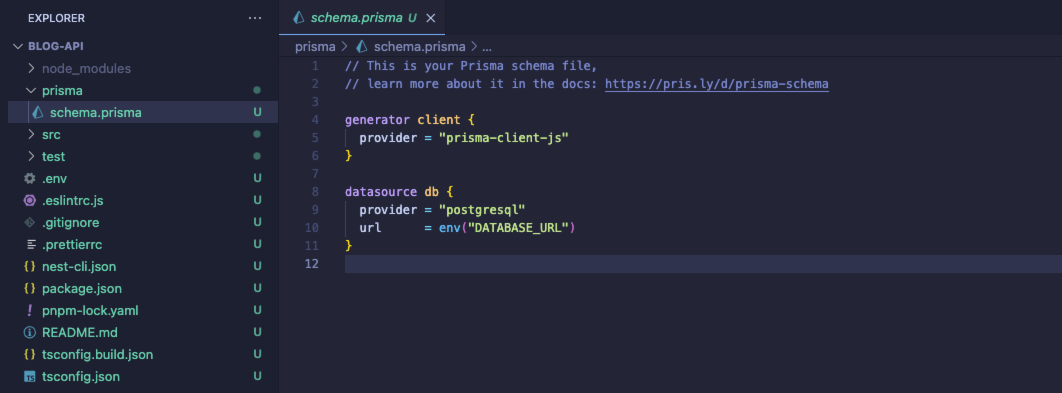
数据库连接字符串配置好后,接下来我们需要定义数据库的表结构,表结构是在 schema.prisma 文件中定义的。而 schema.prisma 文件是上一篇文章中进行 prisma 初始化的时候自动生成的,初始内容如下图:

因为我们使用的是 SQLite 数据库,所以我们需要将 provider = "postgresql" 修改为 provider = "sqlite",然后通过 model 关键字来定义表结构,一个 model 就相当于是一张表。
下面是一个示例,定义了一张账户表 Account
model Account {
id Int @id @default(autoincrement())
tel String @unique
password String @default("")
status Int @default(1)
createTime DateTime @default(now())
}第一列是表格的字段(id, tel, password ...),第二列是字段对应的数据类型(Int, Float, String, DateTime ...),第三列则是默认值和一些约束的定义。
@id 表示主键
@default() 表示默认值
@unique 表示唯一值,不得重复
autoincrement() 表示自增
now() 表示当前时间
关于完整的数据类型和约束,大家可以去看看官方文档,这里不一一列举了。还有就是表与表之间的关系,如 【一对多】,【多对多】 等的配置,这里也不做介绍了,因为博客项目中并没有使用到表关系的配置。通过 prisma 配置的表关系,一对多时,它会自动生成外键约束,而多对多时,则会自动生成第三张表,我觉得不是很方便,因此故意没有使用它,项目中表关系的维护都是通过物理外键进行维护的。
当表结构定义好后,一个完整的 schema.prisma 文件是下面这样的,里面包含了博客项目需要的所有的表
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "sqlite"
url = env("DATABASE_URL")
}
// 账号表
model Account {
id Int @id @default(autoincrement())
tel String @unique
password String @default("")
status Int @default(1)
createTime DateTime @default(now())
}
// 分类表
model Category {
id Int @id @default(autoincrement())
name String @unique
sort Int @default(0)
}
// 文章表
model Article {
id Int @id @default(autoincrement())
title String @default("")
coverImg String @default("")
keyword String @default("")
intro String @default("")
content String @default("")
html String @default("")
viewCount Int @default(0)
status Int @default(1) // 0草稿 1上架
createTime DateTime @default(now())
updateTime DateTime @default(now()) @updatedAt()
categoryId Int // 一篇文章只归属于一个分类
}
// 文章评论表
model Comment {
id Int @id @default(autoincrement())
articleId Int
nickName String @default("")
content String @default("")
status Int @default(0)
createTime DateTime @default(now())
isOwner Int @default(0)
}
// 打赏记录表
model Reward {
id Int @id @default(autoincrement())
nickName String @default("")
amount Float @default(0)
payMethod String @default("微信")
createTime DateTime @default(now())
}
// 友链表
model Link {
id Int @id @default(autoincrement())
title String @default("")
slogan String @default("")
cover String @default("")
href String @default("")
status Int @default(0)
createTime DateTime @default(now())
}
// 访客记录表
model Visit {
id Int @id @default(autoincrement())
ip String @unique @default("")
country String @default("")
province String @default("")
city String @default("")
createTime DateTime @default(now())
}
// 站点设置表
model Setting {
id Int @id @default(autoincrement())
notice String @default("")
}三、生成数据库
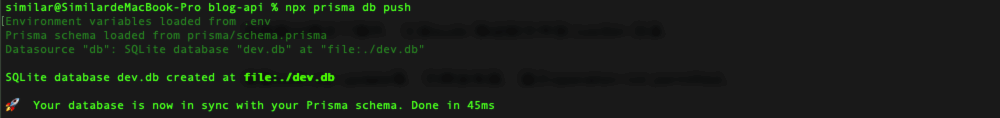
现在我们 .evn 和 schema.prisma 都配置好了,接下里就可以生成我们的数据库了:进入到项目根目录,运行下面指令
npx prisma db push指令执行成功如下图

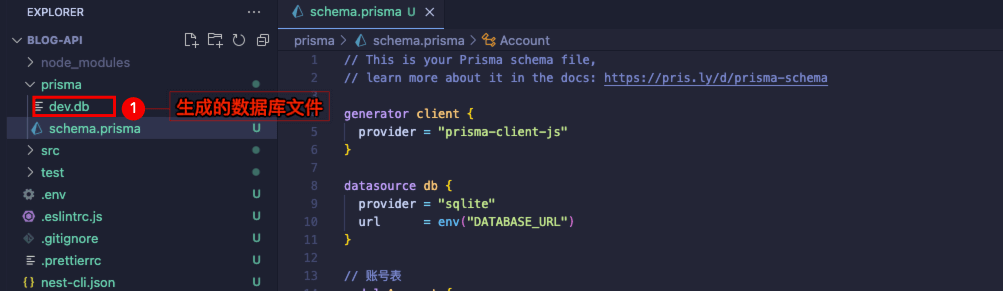
此时在项目中的 prisma 文件夹中,你会发现多出了一个 dev.db 文件,到此我们的数据库就生成成功了。

以后想要修改【数据库】或者【数据库表结构】,只需要修改 schema.prisma 文件,然后再执行 npx prisma db push 即可。撒花撒花…
四、番外篇:反向操作
上面我们讲到的是通过 schema.prisma 生成数据库,那么如果我们已经有现成的数据库呢,那该怎么办?这时候就需要反向操作了,通过数据库来生成我们的 schema.prisma 文件。我们可以先清空我们的 schema.prisma 文件,然后执行如下指令
npx prisma db pull执行成功之后,再查看我们的 schema.prisma 文件,就可以看到新生成的表结构了!
