一、前情提示
1- Blog-API 是后端项目,如果你是前端开发人员,可以跳过此项目的相关教学内容,只需知道如何把此项目跑起来即可。当然,如果你对后端感兴趣也可以继续阅读…
2- 我使用的包管理器是 pnpm,如果你使用的是 npm 或者 yarn,那么在运行下文中的指令时,请自行切换
3- NestJs 中文文档地址:https://docs.nestjs.cn/
4- Prisma 中文文档地址:https://prisma.yoga/getting-started/quickstart
二、安装 Nest-CLI,并创建项目
Blog-API 项目使用 NestJs 框架搭建,所以我们直接通过 Nest-CLI 创建项目即可,具体步骤如下:
1- 确保你电脑上安装了 NodeJs,并且版本 >=12,注意:v13 除外
// 查看当前 nodejs 版本号
node -v2- 安装 Nest-CLI
pnpm i -g @nestjs/cli3- 创建项目
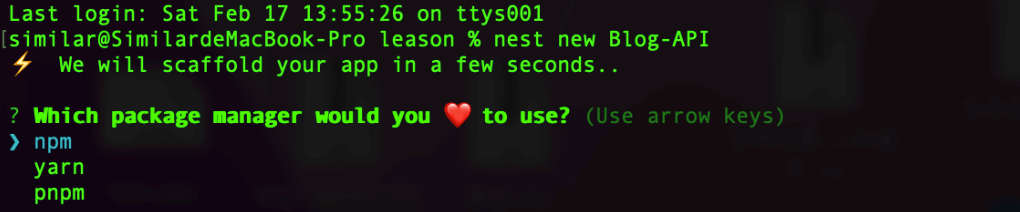
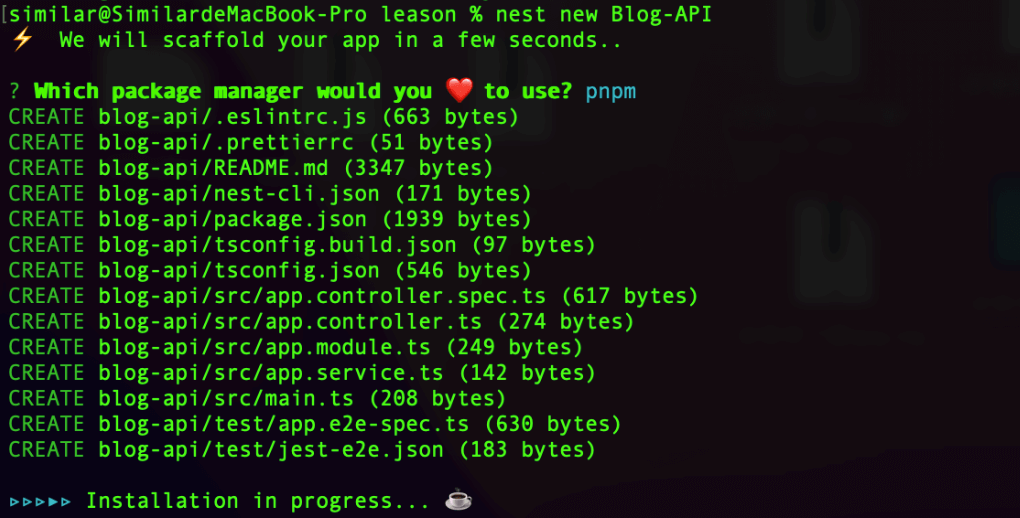
nest new Blog-API创建项目步骤截图
A. 通过键盘上的 上下箭头 选择包管理器(我这里选择的 pnpm),然后按回车

B. 根据你的网速快慢,会有一个等待的过程

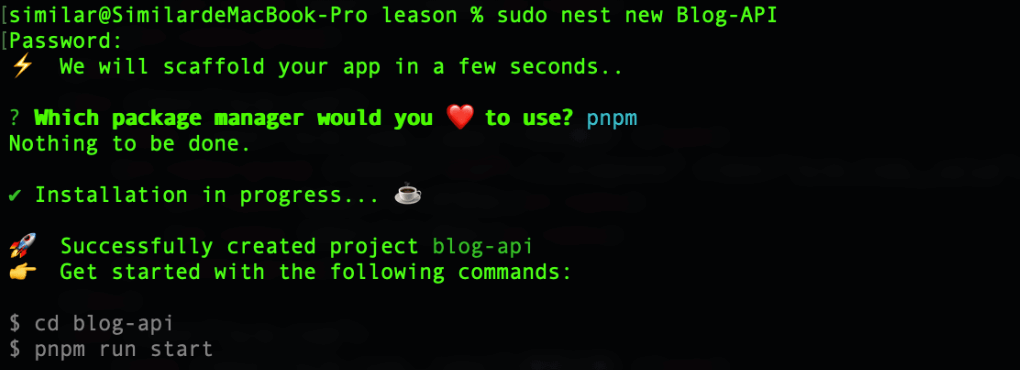
C. 安装成功如下图

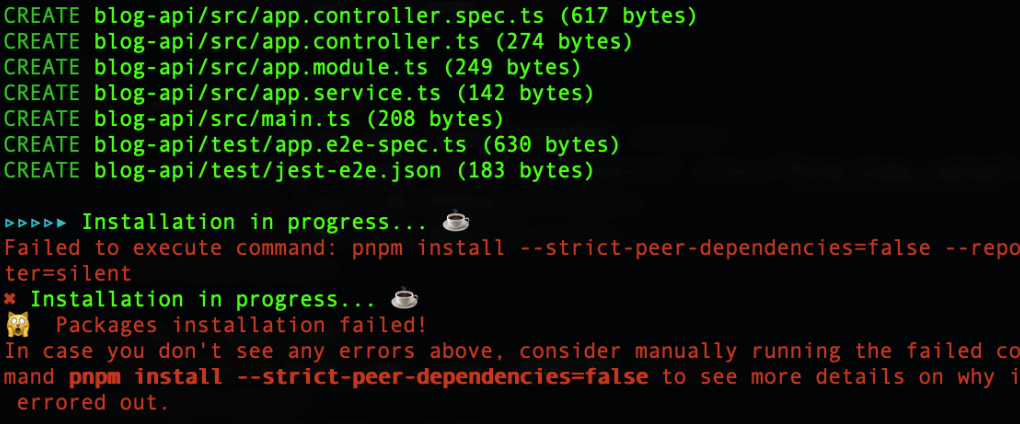
D. 如果报错了,如下图,那么请尝试以管理员身份运行 CMD,如果你是 Mac 系统,则在指令前面加上 sudo 前缀,然后输入开机密码,按回车执行指令

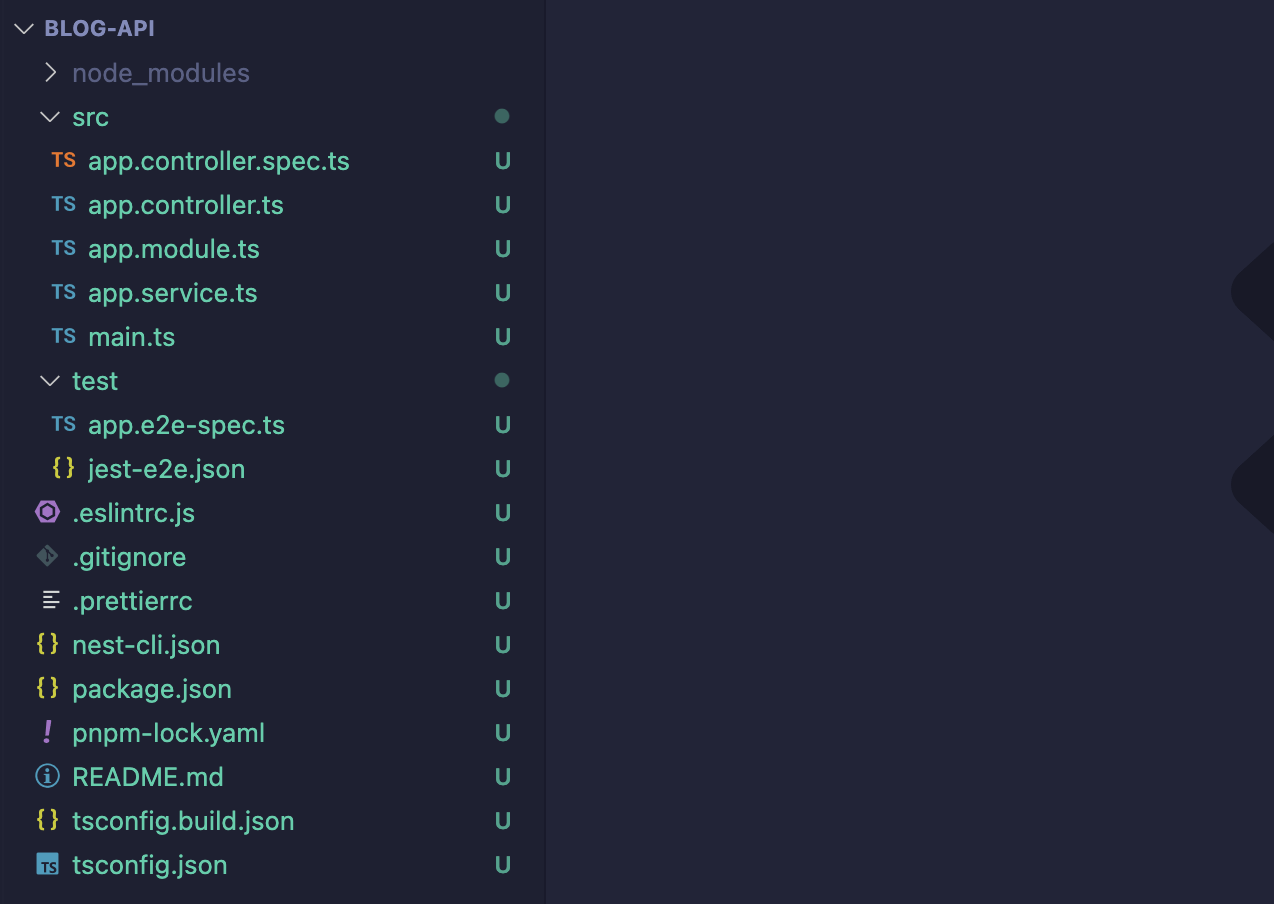
E. 项目创建成功之后的目录如下

三、集成 Prisma 到项目
1- 安装 prisma 依赖包(注意:请先进入到项目根目录)
pnpm add -D prisma2- 初始化 prisma 环境
// 安装依赖包之后,就可以通过 npx 前缀来执行操作了
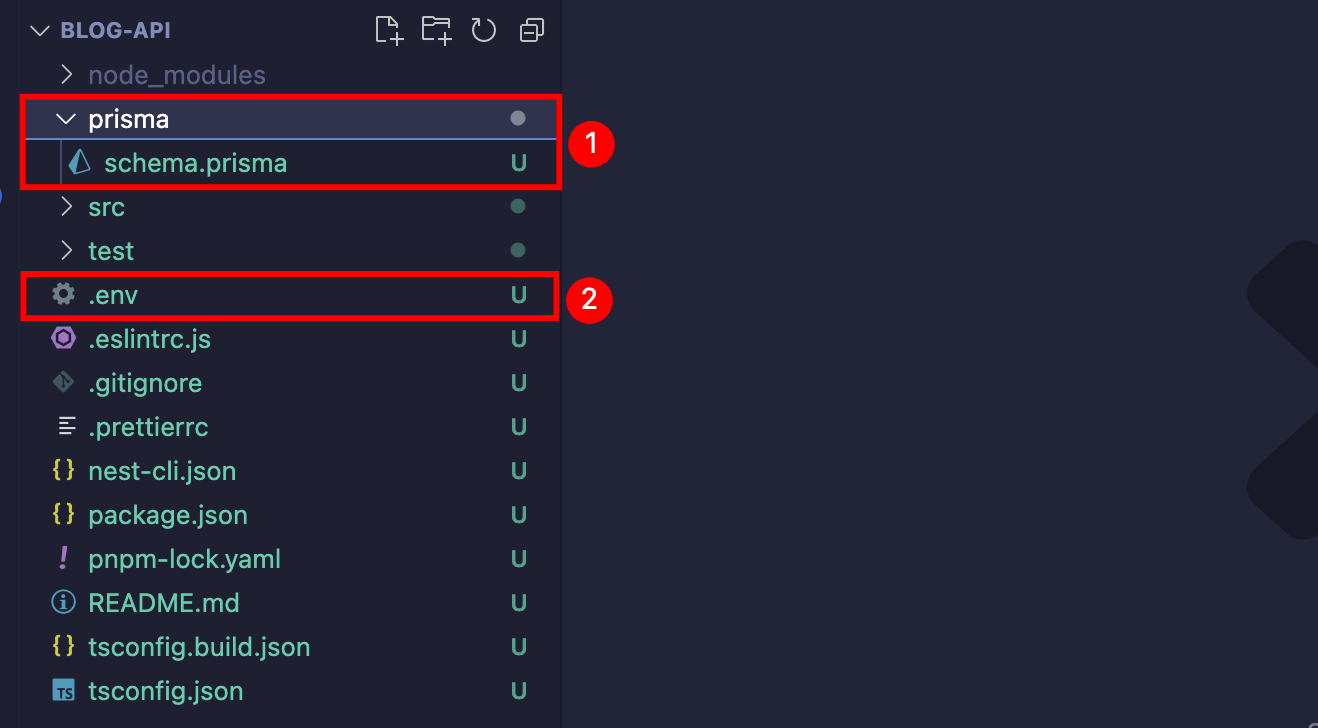
npx prisma init3- 初始化成功之后,项目中会多出来一个 prisma 文件夹,和一个 .env 文件

四、结尾
到此为止,Blog-API 项目的基础环境就搭建完了,剩下的就是开始写代码了,如果还有疑问,可以评论区留言……
本文最后更新于 2024-02-05 10:11:55开源教程系列
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/33
评论
提交
Comments | 9 条评论
千里之豪2024-02-20 13:09:24
#1 回复
催更😀
鄢云峰站长2024-02-20 15:18:31
#2 回复
@千里之豪 难得,还有人催更!千里,是你吗?来自 V2 的宝子😂
咸鸭蛋2024-02-28 14:14:47
#3 回复
真不错
鄢云峰站长2024-02-28 16:04:58
#4 回复
@咸鸭蛋 谢谢!最近比较忙,外加偷懒,文章迟迟没有更新,尴尬😅
xin2024-03-01 07:00:34
#5 回复
站长站长,我有一个问题不知道怎么搞,首先我是学前端的,目前在阿里云买了一个域名,但是我不知道怎么部署服务器,可以从外网访问到我写的页面
鄢云峰站长2024-03-01 09:35:52
#6 回复
@xin 这整个部署讲起来东西有点多哦!
1. 阿里云国内服务器的话,那么你的域名必须先备案(备案又分别有 ICP备案 和 网安备案)
2. 备案成功之后需要做域名解析
3. 如果你是 Windows 服务器,那么需要学习下 IIS;如果是 Linux 那么就需要学习下 nginx
4. 空白服务器,你需要自己配置环境,如数据库的安装,Nodejs安装等等
5. 然后就是项目打包,上传(通常使用FTP)
6. 配置域名映射,以及 https 安全证书
...
没有弄过服务端的话,把一个网站部署起来有点麻烦~
xin2024-03-03 22:48:34
#7 回复
@鄢云峰 好的好的,感谢站长的分享,俺会常来的
湘裳2024-05-16 21:51:17
#8 回复
@鄢云峰 这个我也想学,大佬有空的话可不可以出个教程。我现在用的是frpc,把后端开启的端口内网穿透出去,用phpstudy运行前端代码,然后再用frpc把前端开启的端口内网穿透出去。然后就有了一个在我同时开启了:后端端口,数据库,前端端口,frpc时,可以正常访问的一个网页。
鄢云峰站长2024-05-20 21:37:40
#9 回复
@湘裳 我也想录视频,但是录视频好难啊。写文章都难得坚持😂
