一直以来写代码都喜欢四格缩进,因为觉得四格缩进代码层次更明显,可读性更好。代码的美观,让人心情愉悦不是吗 :)
但是很多框架(脚手架)生成的代码风格都是两格缩进的,开发中很不习惯,手动格式化之后呢,还是两格缩进,因此想要通过格式化之后自动将其变为四格缩进,那么就需要进行一些配置才行…
步骤一
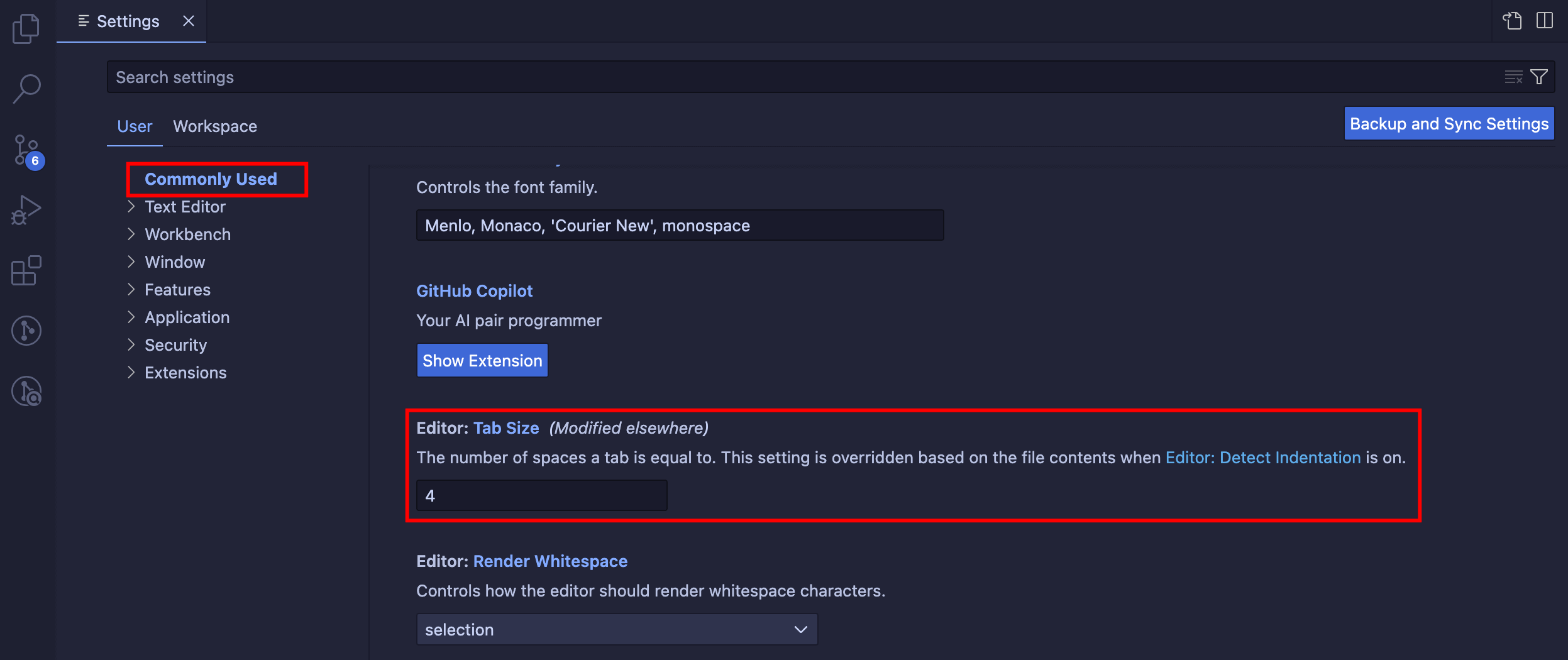
通过设置菜单 或者 快捷键【Ctrl+,】打开 Vs Code 的设置面板,将通用设置【Commonly Used】中的 【Tab Size】改为:4

步骤二
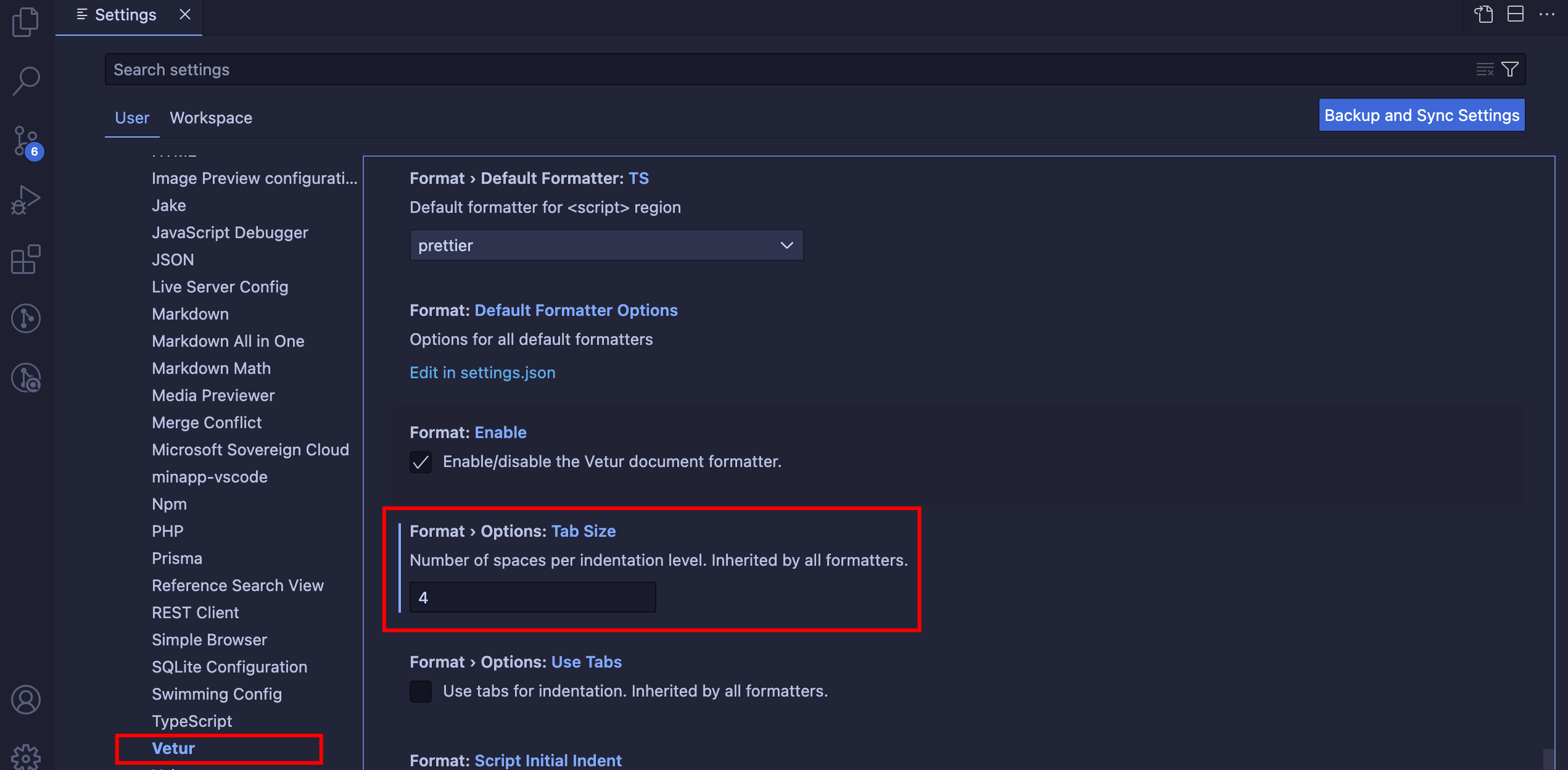
如果你使用的是 Vue 开发框架,并且你使用的是【Vetur】插件,那么在设置中找到插件【Vetur】,并把它的【Tab Size】 改为:4 。

步骤三
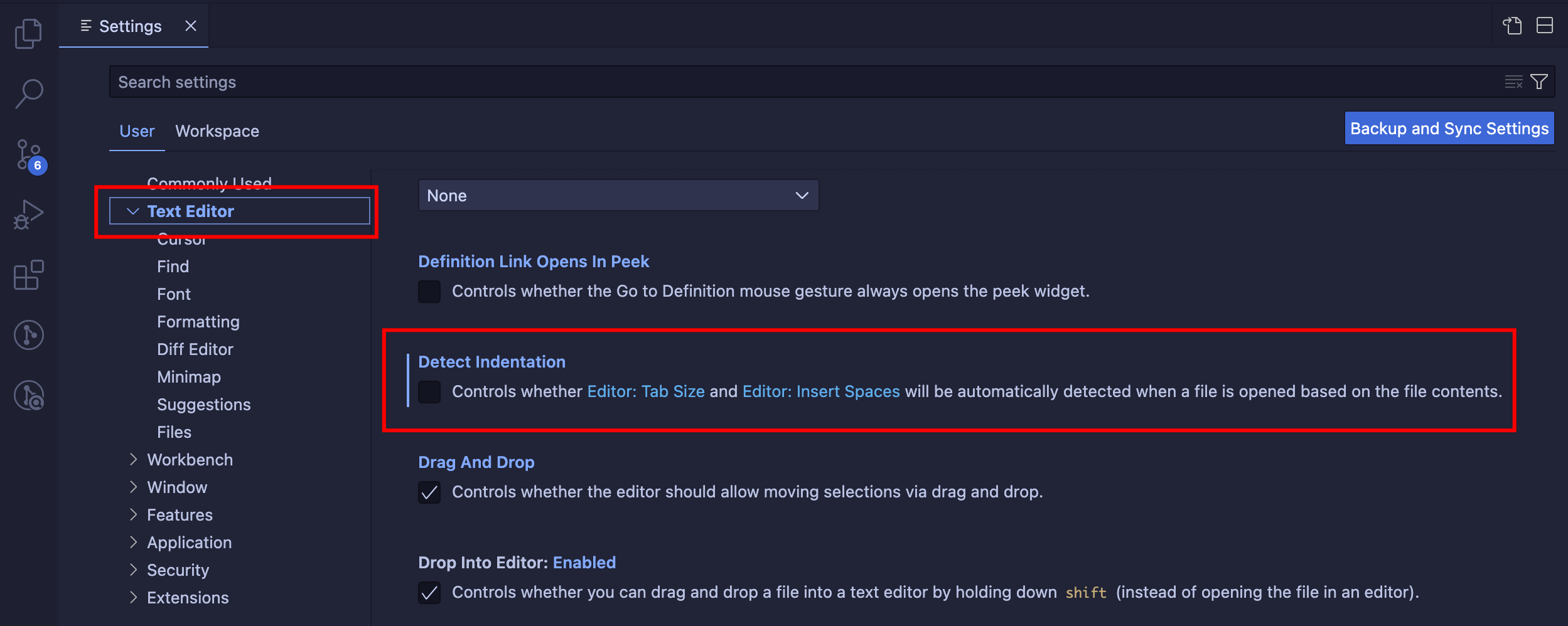
通常来说通过上面两步,已经可以实现 Tab 缩进四个空格了,但是,如果原先的项目文件是两个空格缩进的话,你格式化之后可能依旧会是两个缩进空格,那么此时就要进行第三步设置。找到【Text Editor】下的【Detect Indentation】选项,然后将此选项的勾选去掉。

这个选项是什么意思呢?
1- 如果你勾选的话,那么 Tab Size 则会根据当前文件的内容自动判断是两格缩进还是四格缩进,原先是缩进两格,那么格式化后还是缩进两格,原先是缩进四格,那么格式化后还是缩进四格,也就是说会忽略我们的设置选项。
2- 如果去掉勾选,那么就应用我们的设置选项,忽略原先的文本内容,管你是两格还是四格,统统按照我们设置的来。
本文最后更新于 2023-11-13 06:50:19DEV-TOOLS
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/20
评论
提交
来发第一个评论啦~