最近在做的 Nuxt3 项目中,其中一个页面使用到了一个由 ThreeJs 实现的特效,所以需要引入 ThreeJs 库,但是页面跑起来之后,控制台就弹出警告:
WARNING: Multiple instances of Three.js being imported
我的 ThreeJs 引入方式是通过 useHead() 函数的 script 属性引入的,具体代码如下
useHead({
script: [
{ src: '/scripts/three.min.js', tagDuplicateStrategy: 'replace' },
{ src: '/scripts/vanta.birds.min.js' }
]
})项目跑起来之后,当页面切走,再切回来时,控制台就会弹出这个警告,虽然警告不会影响程序运行,但是看着就很不舒服,而且 Three.js 实例多了,页面性能可能会受到影响,特效的流畅度也会卡卡的。所以放任不管是不行的,只能找找原因把它给解决了。通过网上查找和咨询群友,都没能找到解决方案,还是只能自己折腾。根据警告信息虽然知道是 Three.js 重复加载导致的,但是却不知道如何下手。

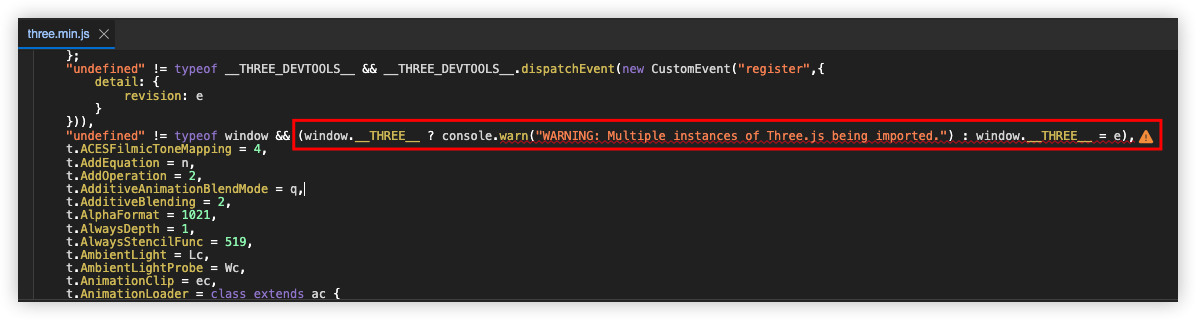
后来通过控制台的警告信息,顺藤摸瓜,查看 Three.js 的源码,发现这个警告是通过判断 window 对象上是否已经存在 __THREE__ 这个对象来实现的。

看到这里瞬间就想到,如果每次进入页面我先把 window.__THREE__ 对象清空是不是就不存在这个问题了,这也算是变相的解决问题了。找到了解决方案就好办了,具体的代码如下:
useHead({
script: [
{ innerHTML: 'window.__THREE__ = null;' },
{ src: '/scripts/three.min.js', tagDuplicateStrategy: 'replace' },
{ src: '/scripts/vanta.birds.min.js' }
]
})注意,清空操作一定要放在加载 three.js 之前。改完代码经过测试,发现问题完美解决,控制台再也不弹出那个烦人的警告了~
本文最后更新于 2023-10-28 18:01:12VUE
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/2
评论
提交
来发第一个评论啦~
