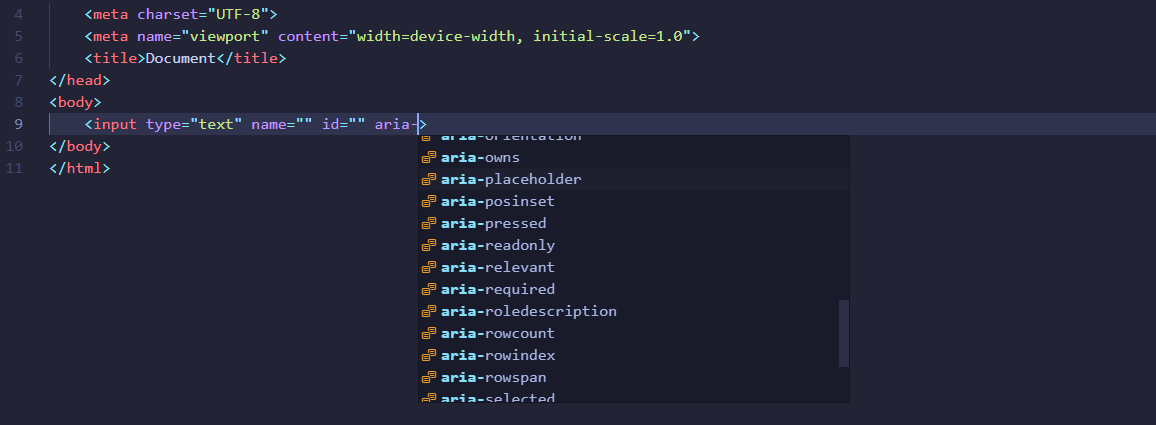
在编写 HTML 页面时,相信大家都有遇到过以 aria- 开头的属性,如 aria-placeholder ,aria-hidden,aria-details 等等。

那么这个以 aria- 开头的属性是干什么用的呢?我们知道,input 标签有 label 属性,那么为什么又有一个以 aria- 开头的 aria-label 属性呢?今天就来解开大家的疑惑!
aria 英文全称:Accessible Rich Internet Application,翻译成中文就是:可访问的富互联网应用程序。其实它是一组属性,定义了使残疾人或者老年人更容易访问 web 内容和 web 应用程序(尤其是使用 JavaScript 开发的应用程序)的方法。
这类属性的作用是为了增强网页在残障辅助阅读设备上的识别读取。aria 是一种比较新的辅助访问技术,用来弥补 HTML 和 JS 本身对可访问性方面的不足。支持 aria 并不是必须或者强制的,但是支持 aria 会让你的应用变得更友好,更健壮。
举个例子:
下面这个表单添加了 aria-label 属性,那么当页面聚焦到此表单上时,屏幕阅读器会读出 aria-label 属性的值,aria-label 不会在视觉上呈现效果,只是方便设备读取备注。
<input
type="text"
class="form-control"
id="name"
placeholder="请输入名称"
aria-label="名称"
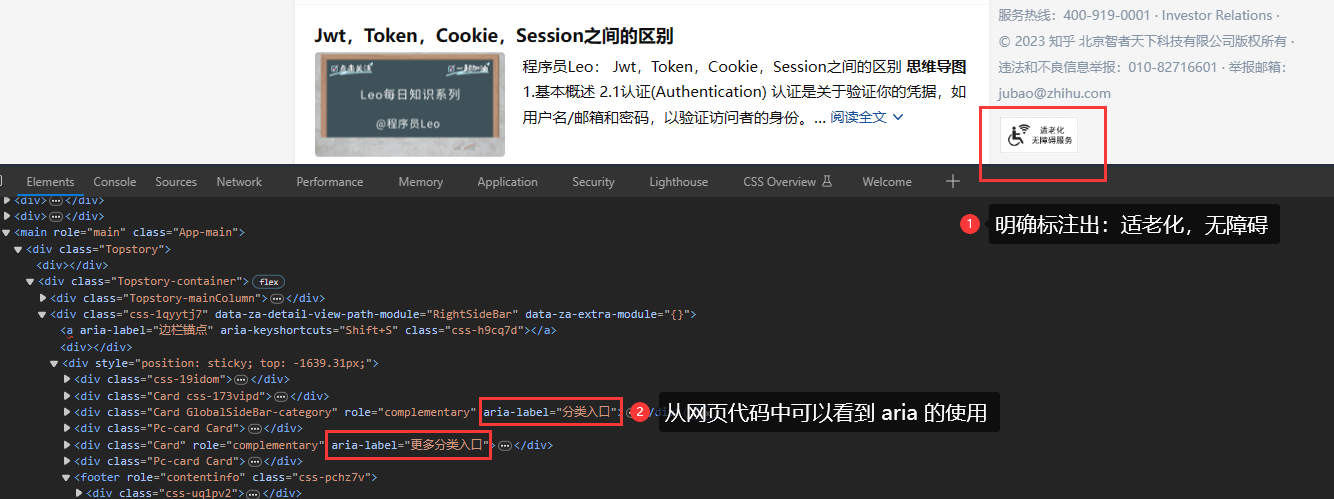
/>像我们经常访问的知乎,它就支持 aria ,从而方便老年人和残障人士更友好的浏览网页,享受网上冲浪的快乐。知乎网页其实也明确标识了它是支持 aria 的,通过知乎页面代码我们也可以看到 aria 的身影。

本文最后更新于 2023-11-10 00:08:42HTML/CSS
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/19
评论
提交
Comments | 6 条评论
孙大壮2023-11-15 10:58:18
#1 回复
这东西MDN就是说:Permitted ARIA roles,没了,真是学到了。
撬动未来的支点2023-11-15 11:04:16
#2 回复
学到了 ^_^
nni2023-11-21 20:04:51
#3 回复
学到了
鄢云峰站长2023-11-21 21:07:39
#4 回复
@nni 要得,要得😄😄
默默2023-12-26 14:02:05
#5 回复
vscode中编写HTML代码时 , 能关闭这个吗? 不希望属性有"aria-" 这个前缀
鄢云峰站长2023-12-26 14:05:35
#6 回复
@默默 在 vscode 智能提示设置中,没找到相关设置,应该是弄不了