字体图标如今在项目中是普遍使用的一种方案,相比较以前的 雪碧图 方案来说,方便了不少。不管是维护还是使用,都大大降低了心智负担,而且很重要的一点,它可以像字体一样通过 CSS 随意设置颜色~
但是最近发现了个问题,就是在设置字体图标的颜色时,它失效了,无论怎么弄,图标就是不变色。之前也用过很多次 iconfont,通过 CSS 改变图标颜色是没有问题的。 这搞得一时之间找不到原因所在!
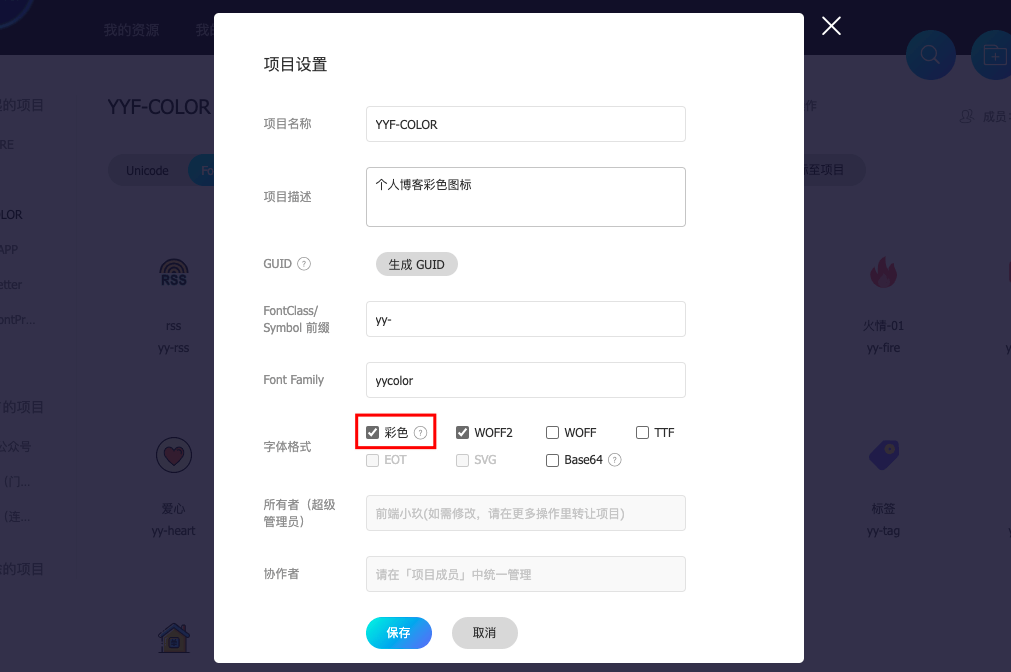
遇到问题总得解决,然后我就开始查资料,找原因。最终结果就是:如果你的字体项目在【字体格式】那里选择了【彩色】,那么这套字体图标的颜色就不允许修改了!

我个人博客的开发,同样是使用的 iconfont 字体图标,其中既有很多彩色图标,又有很多纯色图标,我是把它们放在同一个字体图标项目中的。因为有彩色图标,所以我勾选了【彩色】那个选项,因此当我在对纯色图标设置颜色时,它就不生效了…
找到原因就好解决问题了,我的解决方案是:把字体图标拆分成两个项目,一个全是彩色的,一个全是纯色的。纯色图标不要勾选【彩色】格式即可。这样我们就可以随意设置纯色图标的颜色了~
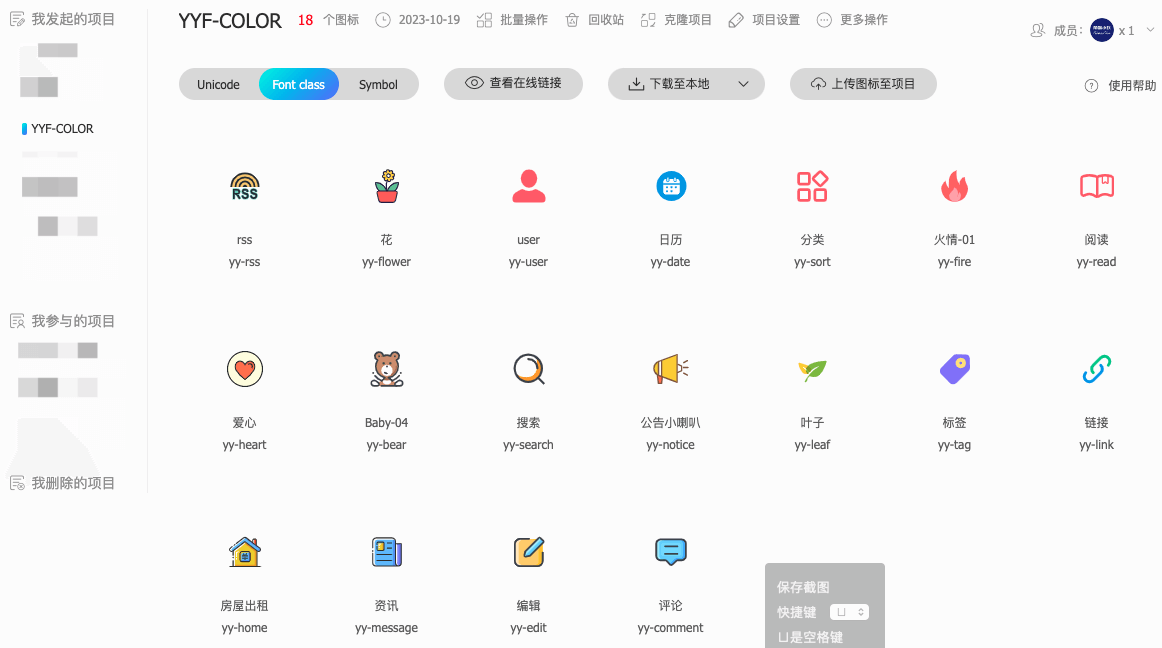
彩色图标库(字体格式勾选彩色)

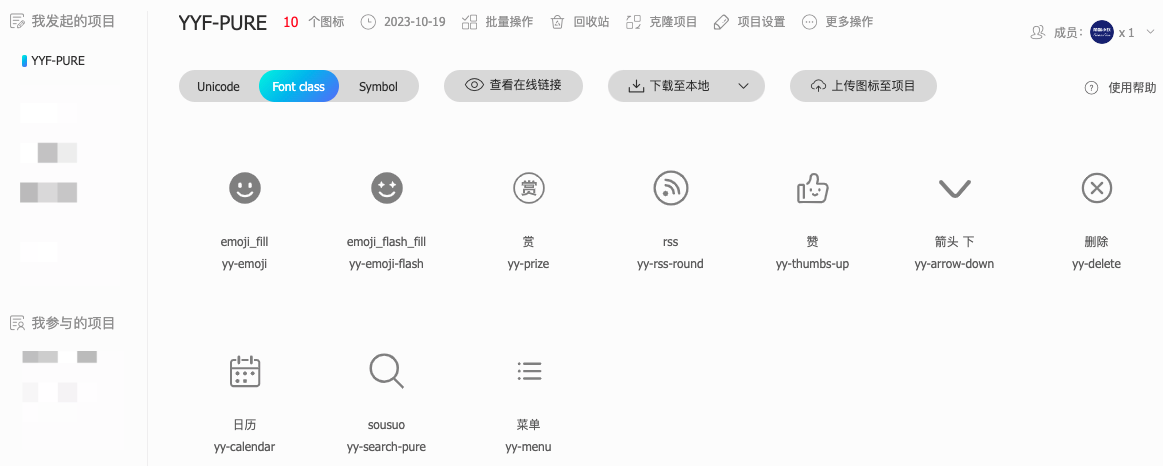
纯色图标库(字体格式不要勾选彩色)

本文最后更新于 2023-10-30 10:07:43HTML/CSS
天生我材必有用,千金散尽还复来~~
作者:鄢云峰 YYF声明:转载请注明文章出处地址:https://yanyunfeng.com/article/13
评论
提交
Comments | 5 条评论
小白2023-10-31 17:35:06
#1 回复
秀!!!
鄢云峰站长2023-10-31 17:37:25
#2 回复
@小白 谢谢小白同学😂
biubiu昔2023-10-31 21:13:10
#3 回复
老哥,你的文章详情页底部的置顶的猫显示会有问题
鄢云峰站长2023-10-31 21:25:37
#4 回复
@biubiu昔 是啊,到现在都没找到具体原因,尴尬。Nuxt3的渲染怪怪的,进详情页的时候高度计算就异常了。
涂鸦鸦2023-12-29 10:41:35
#5 回复
有用
