哈啰,大家好,今天和大家分享的是我博客首页的这个飞鸟特效。博客上线之后,有些朋友想知道这个飞鸟特效它是如何实现的,今天就和大家分享一下。其实这个特效实现是非常简单的,因为它是依赖一个第三方的动画库,叫做:vanta.js, 我们可以直接在百度搜索 vantajs,然后就可以找到它的官网。

不过最近它的官网由于证书的原因无法访问,不知道是运维人员真的没发现,还是作者真的就不打算维护了。反正从我发现它访问不了到现在已经过去一周时间了,之后大家可以再访问试试。vantajs 除了飞鸟特效其实还有很多其他的 3D 特效,不过由于现在官网访问不了,大家也无法查看它的演示用例,只能看之后官网是否会恢复访问了。

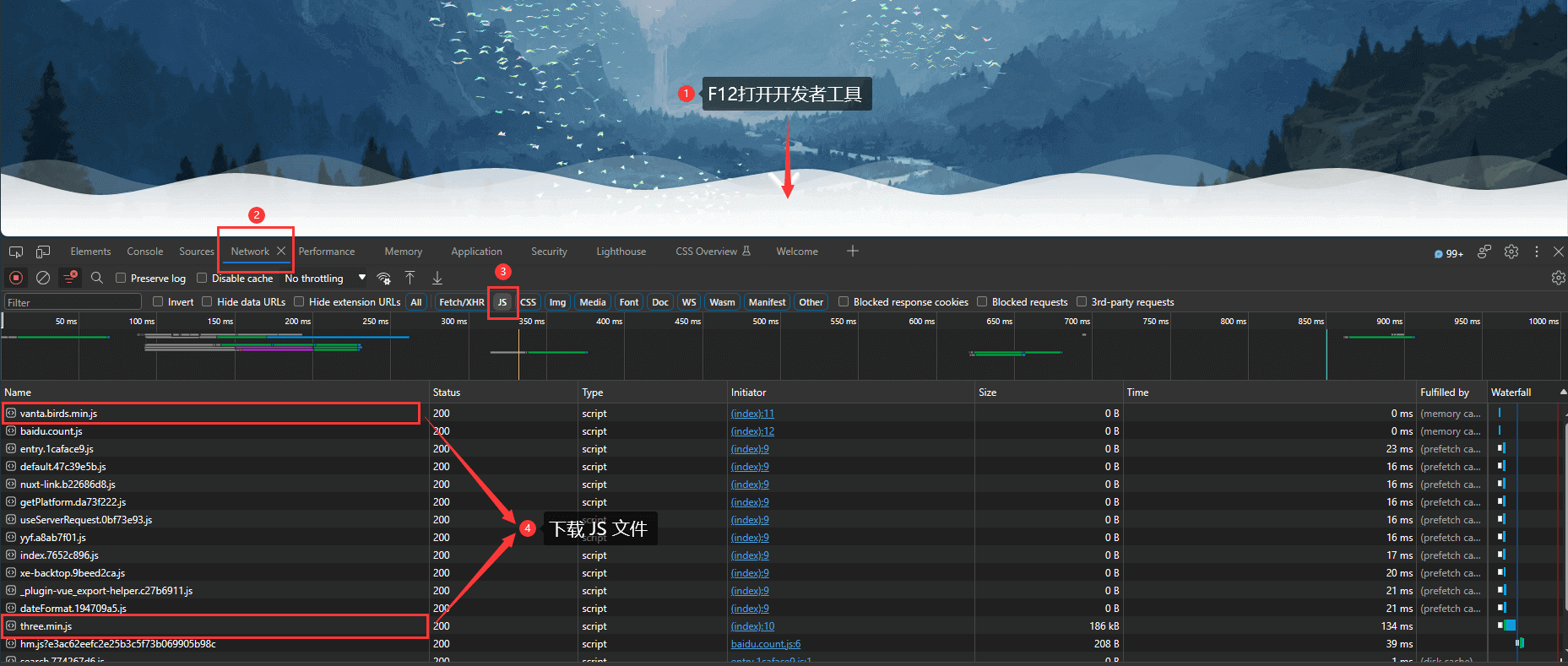
因为 vantajs 是依赖于 three.js 进行开发的,所以要实现这个飞鸟特效,需要引入两个 js 文件,分别是 three.js 和 vanta.birds.js。这两个 js 文件其实在 vantajs 官网就可以直接下载的,不过现在官网打不开,所以大家可以直接 F12 从我博客下载。

下面是一个完整的使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
margin: 0;
padding: 0;
}
.birds-box {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: -1;
background: url('./images/backimage3.jpeg') no-repeat center center / cover;
}
</style>
</head>
<body>
<!-- 飞鸟特效的容器 -->
<div class="birds-box"></div>
<script src="./scripts/three.min.js"></script>
<script src="./scripts/vanta.birds.min.js"></script>
<script>
VANTA.BIRDS({
el: ".birds-box", // 飞鸟容器
mouseControls: true,
touchControls: false,
gyroControls: false,
minHeight: 200.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1,
backgroundAlpha: 0.3,
color1: 0x1a6138,
color2: 0xf6f7f7
})
</script>
</body>
</html>示例说明:
1- 动画特效需要一个元素容器,如上示例中的 ,宽高可以自己通过样式指定。
2- 引入两个 JS 文件 three.min.js 和 vanta.birds.min.js,注意先后顺序,必须先引入 three.min.js,因为vanta.birds.min.js 依赖于 three.min.js。
3- 调用 VANTA.BIRDS() 方法,创建 3D 飞鸟特效,参数可以照抄上面的示例,但是注意把 el 属性的值设置成为你自己的容器元素
其他说明:
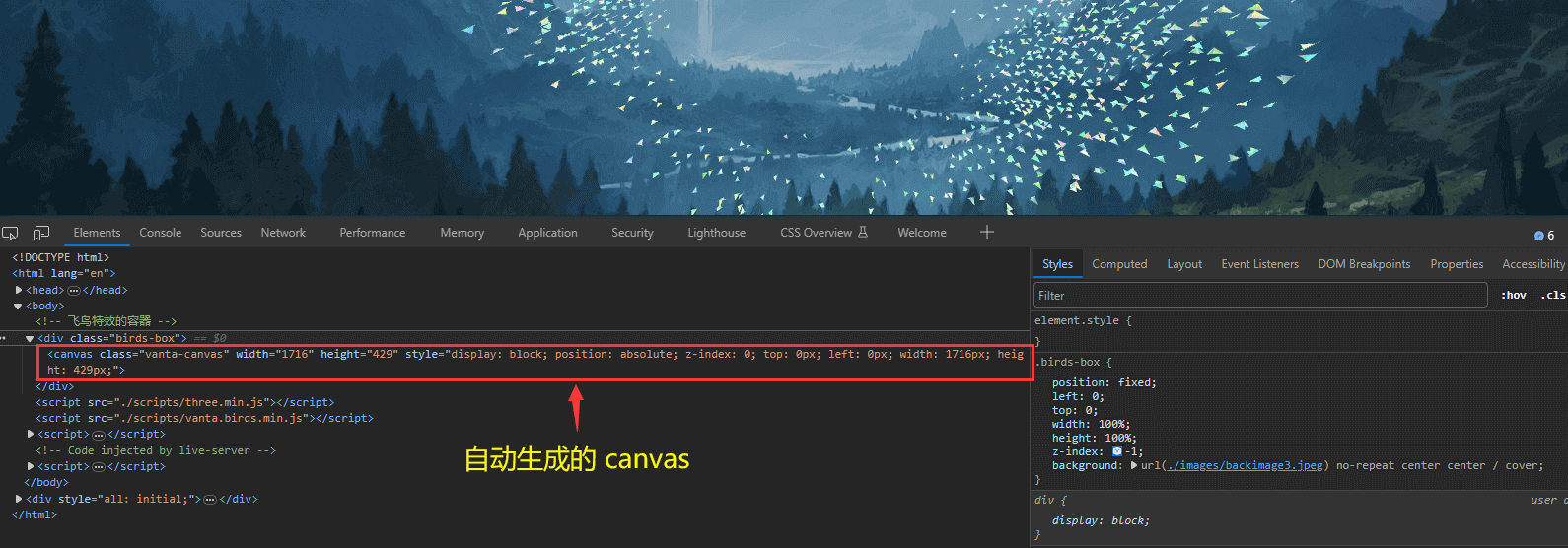
1- 飞鸟特效最终是通过 canvas 实现的, VANTA.BIRDS() 方法会在容器元素里面自动生成一个 canvas 元素,用来实现 3D 飞鸟特效,通过审查元素我们可以看到代码的样子如下

2- 通过 backgroundAlpha 属性,我们可以设置 canvas 画布的透明度,上面示例代码透明度设置的是 0.3,这样我们就可以透过 canvas 看到底层容器(.birds-box)的背景图 backimage3.jpeg
3- color1 和 color2 是用来设置飞鸟的颜色的,上面示例设置的是白色(0xf6f7f7)和绿色(0x1a6138)的组合
最后,没有骗大家吧,实现是不是很简单:引入两个 JS 文件,然后调用 VANTA.BIRDS() 方法即可,简单几步就可以实现一个酷炫的 3D 飞鸟特效。喜欢的赶紧搞起来,奥里给~